安装 Gateway过程
1、下载gateway zip包linux版,http://www.workerman.net/download
2、使用Mac自带的php无效,报Please install pcntl extension. See http://doc3.workerman.net/appendices/install-extension.html,没有去深究怎么安装扩展,而是改用了xmapp的可以
3、尝试使用小程序连接,小程序没有执行没有报错
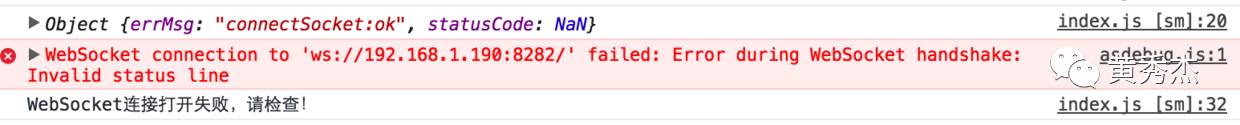
原因是:协议写错,正确写法是ws://,我错写成wss://
4、Error during WebSocket handshake: Invalid status line
原因是web socket 协议不一样,导致不通,workerman demo自带的的text协议,用于telnet调试

通过改动start_gateway.php第21行
$gateway = new Gateway("websocket://0.0.0.0:8282");
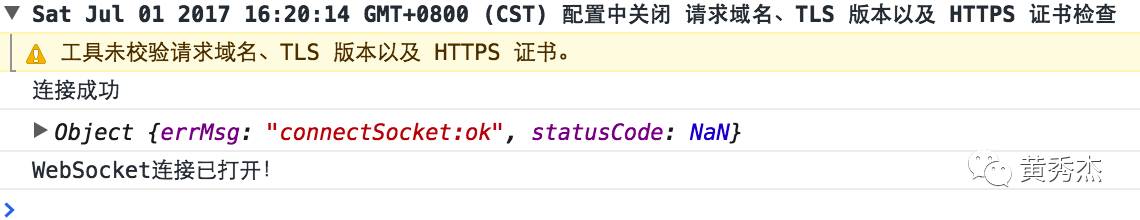
于是就成功了

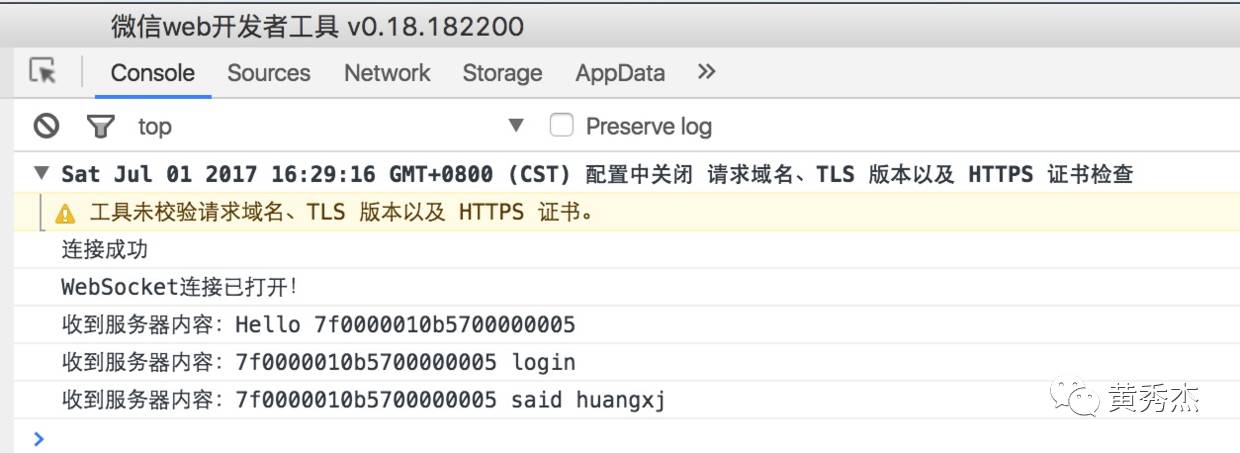
5、通过onSocketMessage接收服务端发来的消息

小程序代码:
onLoad: function () {
wx.connectSocket({
url: 'ws://127.0.0.1:8282',
success: function (res) { console.log('连接成功')
},
fail: function (res) { console.log('连接失败')
}
})
wx.onSocketOpen(function(res) { console.log('WebSocket连接已打开!')
wx.sendSocketMessage({
data: "huangxj"
})
})
wx.onSocketError(function(res){ console.log('WebSocket连接打开失败,请检查!')
})
wx.onSocketMessage(function(res) { console.log('收到服务器内容:' + res.data)
})
}
顺便记录2条关于php的命令
php --ini 查看php.ini所在目录
php -m 查看已安装哪些扩展
小程序源码地址:http://git.oschina.net/dotton/demo-wx,即时通信文件夹下