
几个容易忽略的细节
1.需要先拿到openid
var openId = Bmob.User.current().get('authData').weapp.openid;
2.事先声明一个that
var that = this;
Bmob文档没提,但看到控制台报没有that定义,也就自然会加上了
3.需要作实名认证
未认证会报 code: 10012, message: "your credit info must verify ok."
认证入口:https://bmob.cn/account/info

实名认证.png
4.Bmob付费会员享受支付,最低100元/月
价目表:http://bmob.cn/prices
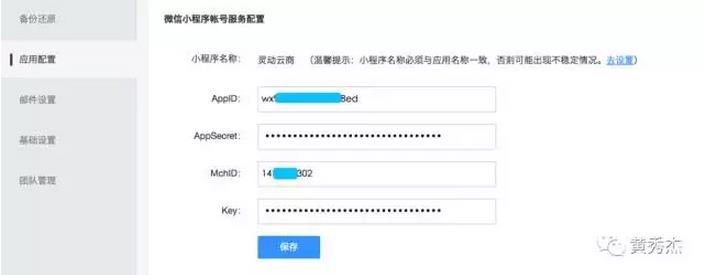
5.Bmob后台配置项
应用配置->微信小程序帐号服务配置

pay-config.png
6.代码如下——略有改动
var that = this;var openId = Bmob.User.current().get('authData').weapp.openid;// console.log(openId);//传参数金额,名称,描述,openidBmob.Pay.wechatPay(0.01, '名称1', '描述', openId).then(function (resp) { console.log('resp'); console.log(resp);
that.setData({
loading: true,
dataInfo: resp
}) //服务端返回成功
var timeStamp = resp.timestamp,
nonceStr = resp.noncestr,
packages = resp.package,
orderId = resp.out_trade_no,//订单号,如需保存请建表保存。
sign = resp.sign; //打印订单号
console.log(orderId); //发起支付
wx.requestPayment({ 'timeStamp': timeStamp, 'nonceStr': nonceStr, 'package': packages, 'signType': 'MD5', 'paySign': sign, 'success': function (res) { //付款成功,这里可以写你的业务代码
console.log(res);
}, 'fail': function (res) { //付款失败
console.log('付款失败'); console.log(res);
}
})
}, function (err) { console.log('服务端返回失败'); console.log(err.message); // common.showTip(err.message, 'loading',{},6000);
console.log(err);
});
文档出处:http://docs.bmob.cn/data/wechatApp/b_developdoc/doc/index.html#小程序支付
甩掉PHP诸多SDK,抛开服务端配置,不用云函数,不用云引擎,Bmob一行代码搞定预下单,这酸爽,简直了!
源码下载:http://git.oschina.net/laeser/dinner