|
思路:使用scroll-view组件,可实现横向滚动功能。scroll-view内包含一个动态的view列表,代表导航的每一项,导航要接收动态数组,然后使用列表展示。使用模板技术做到可复用。
按照思路,先要做个template。
新建一个wxml文件:navbar.wxml
<template name="navbar">
<scroll-view class='navbar' scroll-x="true" style="width: 100%">
<view id="{{item.id}}" wx:for="{{menus}}" wx:key="{{item.id}}" class="item {{currentTab==item.id ? 'active' : ''}}" bindtap="navbarTap">{{item.name}}</view>
</scroll-view >
</template>
再建相应的wxss文件:navbar.wxss
.navbar{
background: #eeeeee;
white-space: nowrap;
}
.navbar .item{
margin: 20rpx;
display: inline-block;
}
.navbar .item.active{
color: #0000ff;
font-weight:800;
}
这样一个导航模板就创建好了。
接着在自己的页面中使用这个模板。
建议页面:index
在index.wxml中使用模板:
<import src="navbar.wxml" />
<view>
<template is="navbar" data="{{menus,currentTab}}" />
</view>
这里要注意src的路径要找对,data参数名称也要与模板里一致。
接着在index.wxss中使用模板样式:
@import "/template/navbar.wxss";
引入这么一句就行了。
然后在index.js中绑定数据:
Page({
data: {
menus: [
{ id:0, name: '水果' },
{ id:1, name: '水果' },
{ id:2, name: '一线海景' },
{ id:3, name: '水果' },
{ id:4, name: '水果' },
{ id:5, name: '一线海景' },
{ id: 6, name: '一线海景' },
{ id: 7, name: '水果' },
{ id: 8, name: '水果' },
{ id: 9, name: '一线海景' }
],
currentTab: 0
},
navbarTap: function (e) {
this.setData({
currentTab: e.currentTarget.id
});
console.log(e);
}
})
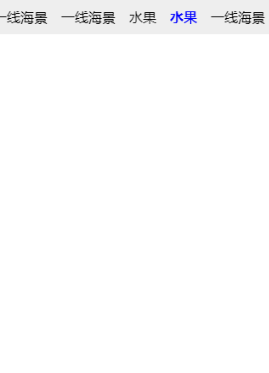
运行结果:

|