|
作者:小天努力学java,原文地址
注册页面的实现
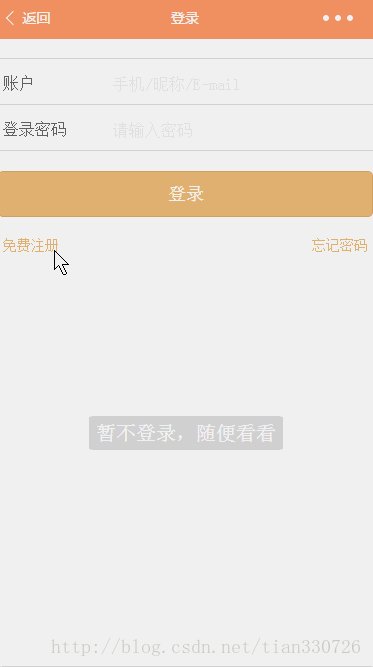
需求:用户点击注册按钮,进入注册页面,输入注册信息,完成注册动作。
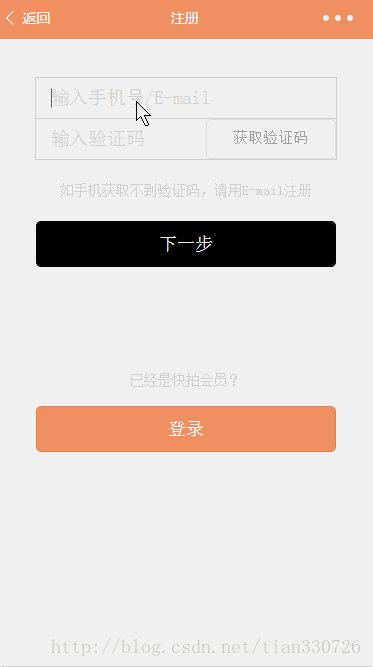
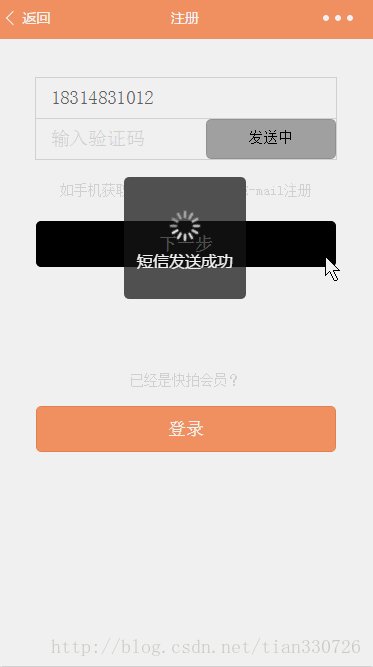
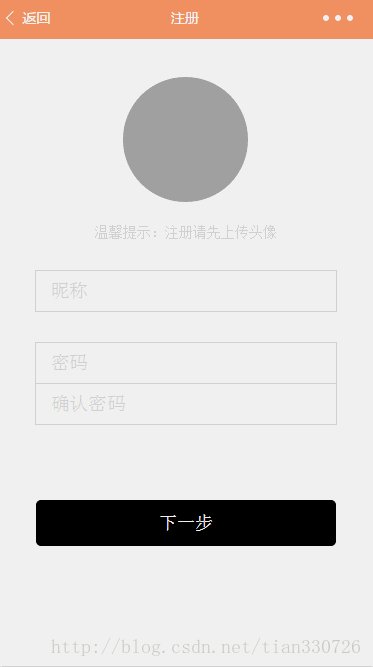
动画演示:

代码实现:
register.wxml
-
<!--注册第一步-->
-
<view wx:if="{{step == 1}}" class="container">
-
<view class="field">
-
<input name="cellphone" bindinput="input_acceptVal" placeholder-class="placeholder" placeholder="输入手机号/E-mail" />
-
</view>
-
<view class="field second_input inputCode">
-
<input class='identifyCode' type="number" bindinput="input_identifyCode" placeholder-class="placeholder" placeholder="输入验证码" />
-
<view class="view_identifyCode">
-
<button bindtap="reqIdentifyCode" disabled="{{identifyCode_btn}}" class="reqIdentifyCode">{{button_reqIdentifyCode}}</button>
-
</view>
-
</view>
-
<view class="text nextStep">如手机获取不到验证码,请用E-mail注册</view>
|