|
一:制作回到顶部按钮
作者:马优晨,来自原文地址
我们先看一下效果吧,直接上图。
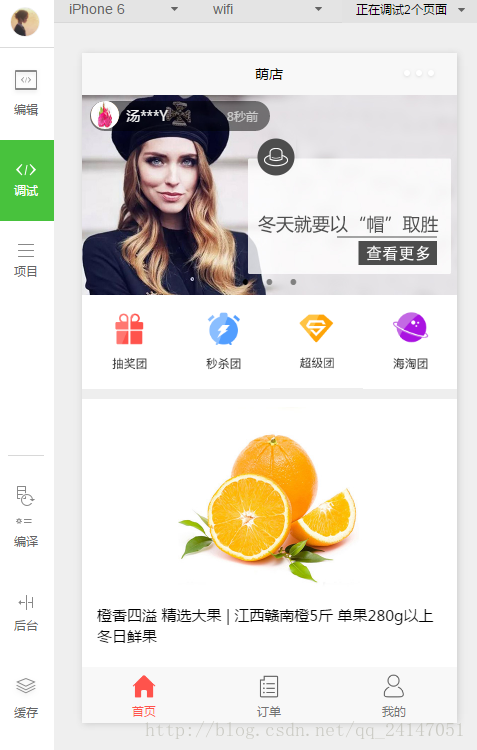
第一种情况,当页面在顶部的时候,回到顶部按钮是不会出现的。

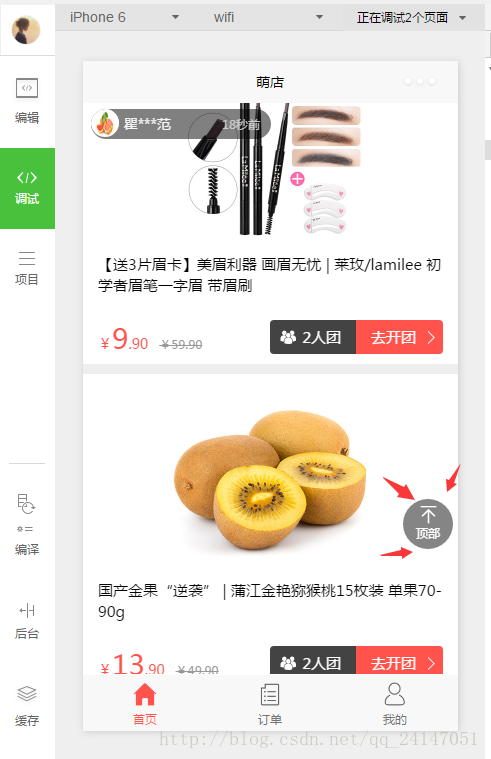
第二种情况,当页面在离开顶部一定距离的时候,回到顶部按钮出现

接下就是对代码的分析了:
在这里我们如果要使用滚动事件的话,小程序规定 最外层一定要使用scroll-view标签进行包裹,然后在设置scroll-y=”true” 意思是允许页面了纵向滚动,scroll-top是滚动到顶部做处理,一般绑定一个事件,bindscrolltolower同样的原理,滚动到底部做处理,bindscroll表示在滚动的时候出发这个事件。下面WXML内部的话,就是我们回到顶部的按钮设置,我们在点击它时绑定一个事件goTop,让他的滚动高度等于0,这样它就回到顶部了。
WXML代码:
-
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll"
-
|