
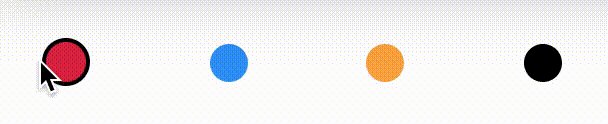
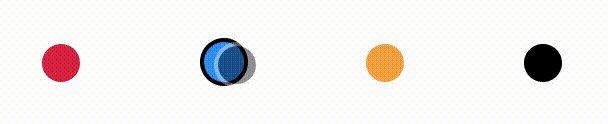
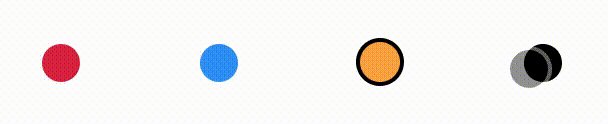
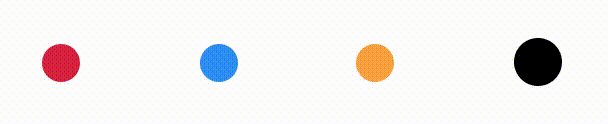
场景:画图应用需选择画笔颜色,有4种颜色按钮可供选择,用户点击任意按钮进行颜色切换。
思路:通过curColorIndex变量保存当前选中的颜色下标,选中后添加额外的选中样式
一,canvas.wxss文件:这个文件用于定义按钮正常态和选中态的样式,以及Flex
布局的约束
-
/*容器布局*/
-
.color_right_area {
-
margin-top: 30rpx;
-
display: flex;
-
flex-direction: row;
-
align-items: center;
-
justify-content: space-around;
-
}
-
/*正常效果:圆形*/
-
.box {
-
width: 45rpx;
-
height: 45rpx;
-
border-radius: 50%;
-
background-color: rebeccapurple;
-
}
-
/*选中效果:带边框*/
-
.is_checked {
-
width: 47rpx;
-
height: 47rpx;
-
border: 2px solid;
-
}
-
/*按钮颜色样式*/
-
.color0 {
-
background-color: #d5243e;
-
}
-
.color1 {
-
background-color: #318ff4;
-
}
-
.color2 {
-
background-color: #f9a23f;
-
}
-
.color3 {
-
background-color: #000;
-
}
二,canvas.wxml文件:这个文件是Demo的布局界面,通过使用js的data数据和wxss的class样式进行页面布局
-
class="color_right_area">
-
class='color_right_area' wx:for='{{data_color}}' wx:key='id'>
-
class="box color{{index}} {{curColorIndex==index?'is_checked':'color{{index}}'}}" bindtap="colorSelect" data-param='{{index}}'>
-
-
这里通过wx:for实现循环打印颜色数组,通过curColorIndex值控制选中的样式,index值进行参数传递
三,canvas.js文件:提供数据,以及处理xwml的控件响应,并通过设置this.setData的值来更新xwml的显示
-
Page({
-
data: {
-
curColorIndex:0,
-
data_color: [],
-
},
-
//更改画笔颜色的方法
-
colorSelect: function (e) {
-
let curIndex = parseInt(e.currentTarget.dataset.param)
-
this.setData({
-
curColorIndex: curIndex
-
});
-
},
-
onLoad: function () {
-
let init_color = [
-
'#d5243e',
-
'#318ff4',
-
'#f9a23f',
-
'#ffffff'
-
]
-
this.setData({ data_color: init_color})
-
}
-
})
onLoad:function这个函数在页面加载时就会执行一次,所以这里可以加载默认颜色数据,同时wxml用到了curColorIndex以及data_color,所以在data里定义。