button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。
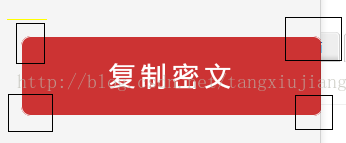
如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角。如下图所示:

如上图四个角会模糊。.wxss代码如下:
-
.clickEncryptBtn{
-
width:130px;
-
border-radius: 3px;
-
margin:20px auto;
-
padding-top:2px;
-
font-size:14px;
-
background-color:#CC3333;
-
<strong> border:1px solid #CC3333</strong>
-
color:white;
-
overflow:hidden;
-
height:40px;
-
}
在这里设置了边框的样式,但是没有生效。 修改:将.wxss代码修改如下:
-
.clickEncryptBtn{
-
width:130px;
-
border-radius: 3px;
-
margin:20px auto;
-
padding-top:2px;
-
font-size:14px;
-
background-color:#CC3333;
-
color:white;
-
overflow:hidden;
-
height:40px;
-
}
-
-
<strong>.clickEncryptBtn::after{
-
border:1px solid #CC3333;
-
}</strong>
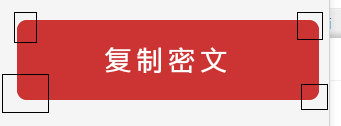
将Button的边框设置放在::after属性里面。效果如下:

从上图可以看出,四个角不模糊了。
总结:对于button的边框设置,要放在::after里面设置,才生效,要不然会出现各种怪异现象