wechat-pinkDiary
微信小程序-以粉粉日记APP为参考做的一个日记本。
首先,开发微信小程序你需要准备好这些工具:
下载微信开发者工具,附上地址:https://mp.weixin.qq.com/debu... 下载好后就可以进行开发了,不过呢,如果要发布你的小程序呢,你要去申请AppId走各种流程,不过平时练练手可以选择无Appid进行开发,不过会有一些局限。具体开发详情你可以去https://mp.weixin.qq.com 这里了解。
在创建了一个微信小程序后,会自动生成一些基本文件:
-
page文件夹 页面文件夹 包含你所有的页面文件,至少包含.js .wxml .wxs后缀文件,.json可选
-
utlis文件夹 一般放置一些全局需要使用的js文件
-
app.js 控制全局的逻辑结构
-
app.json 配置一些全局数据,所有页面都要在此处注册
-
app.wxml 内容显示
-
app.wxss 全局样式
下面切入我们的正题:
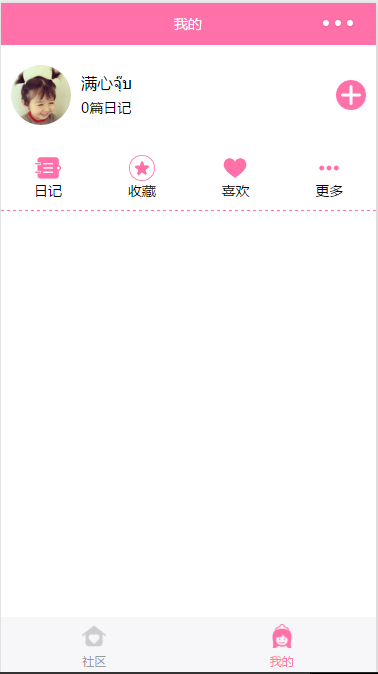
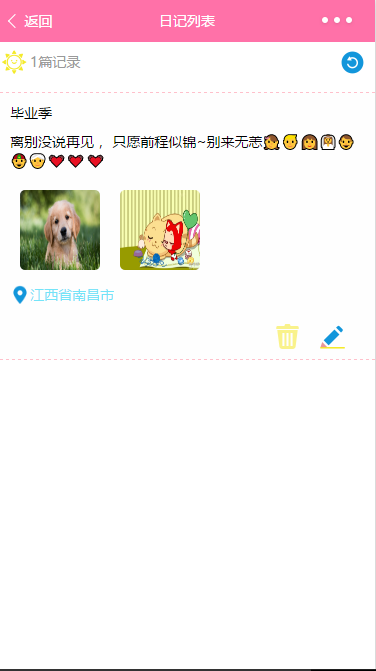
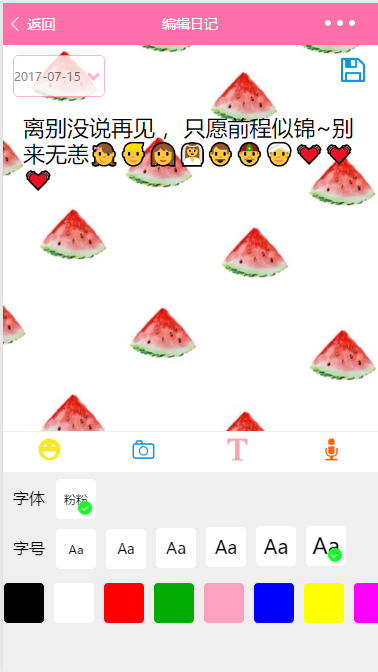
效果预览
嘻嘻,先来一波gif图(好尴尬,动图太大,加载不出来)那只好来一波图片啦~
体验动图可到源码查看






页面注册
"pages":[
"pages/index/index",
"pages/my/index",
"pages/detail/index",
"pages/new/index",
"pages/diary/index",
"pages/logs/logs"
]
功能实现
-
轮播图
-
写日记
-
话题评论
-
带emoji的输入
-
上传图片
-
字体大小,颜色改变
-
地理定位
-
下拉刷新
-
tabbar切换良好交互
-
获取用户信息
-
动态选择日记日期
具体实现
首先,在社区这一块,我用到大量数据都是用mock来模拟数据,详情可见Easy Mock Easy Mock是一个可视化工具,能快速生成模拟数据的服务,它能为我们提供一个数据接口url,然后使用wx.request({ url: url, .....})来发送数据请求,不得不说mock是前端人员的有力工具。
HTML结构
<swiper class="swiper_box"
indicator-color="{{indicatorcolor}}"
indicator-active-color="{{indicatoractivecolor}}"
vertical="{{vertical}}"
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}"
indicator-dots="indicatorDots">
<block wx:for="{{images}}" wx:key="item">
<swiper-item>
<image src="{{item}}" class="slide-image"></image>
</swiper-item>
</block>
</swiper>
js配置
Page({
data: {
indicatorDots:true,
vertical:false,
autoplay:true,
interval:3000,
duration:1200,
indicatorcolor:"#fff",
indicatoractivecolor:"pink",
......
}
})
-
tabbar切换良好交互
这个功能实现起来比较简单,主要是将app.json文件中的tabBar里设置样式、页面路径、图片路径,用列表list来渲染,详细请参考以下代码
"tabBar": {
"color":"#999",
"selectedColor":"#ff71a8",
"borderStyle":"white",
"list": [{
"pagePath": "pages/index/index",
"text": "社区",
"iconPath": "images/lifeNormal.png",
"selectedIconPath": "images/lifeSelected.png"
},
{
"pagePath": "pages/my/index",
"text": "我的",
"iconPath": "images/myNormal.png",
"selectedIconPath": "images/mySelected.png"
}]
}
-
写日记
因为编辑日记和展示日记在两个不同的页面,所以两个页面之间需要传递日记的内容,这里我主要是借助wx.setLocalStorage(key:key,value:value)将需要传递的数据存放到本地缓存中,虽然我们不建议将关键信息全部存在localStorage,以防用户换设备的情况。 但是在我们没有更好的数据共享的方式前可以一试。最后我们在日记列表页面通过wx.getStorage(key)得到我们之前存储的东西,然后再页面上显示出来。在日记列表页面可以对你的日记进行删除和修改操作,删除就很简单了,直接利用wx.clearStorage()将你存储在localSroage里的数据全部清空就可以了。这里可以借助setTimeout来实现一个假的效果,修改的话,就是通过wx.navigateTo()里的url将日记的text作为参数传递给编辑页面,详情见代码:
日记列表页面代码:
modify: function(){
console.log('aaa')
wx.navigateTo({
url:"/pages/new/index?content="+this.data.content
})
}
修改页面,在onLoad()获取参数:
onLoad:function(query) {
that.setData({
content:query.content
})
.....
submitComment: function() {
var that = this, conArr = [];
setTimeout(function () {
if (that.data.comment.trim().length > 0) {
conArr.push({
avatar:that.data.avatar,
username:that.data.username,
time:util.formatTime(new Date()),
content:that.data.comment,
images:that.data.photos
})
that.setData({
commentList: that.data.commentList.concat(conArr),
comment: "",
photos:[],
isShow: false,
photoShow:false,
})
} else {
that.setData({
comment: "",
photos:[],
})
}
}, 100)
}
-
地理定位
我在定位功能的实现中使用了腾讯地图的定位API,具体使用可参考网址详细解析http://lbs.qq.com/qqmap_wx_js... <br/>
但是有3步是必不可少的:
1 申请开发者密钥(key):[申请密钥] http://lbs.qq.com/key.html
2 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0
3 安全域名设置,需要在微信公众平台添加域名地址https://apis.map.qq.com 完成
以上3步,你就可以友好地使用Api了,首先使用wx.getLocation()获取当前用户位置的
经纬度,然后通过逆地址解析获取当前的具体位置,这里就是使用腾讯位置服务平台提的
reverseGeocoder接口,在逆地址解析结果中获取省份和城市信息。参考代码:
getLocation: function() {
let that=this;
wx.getLocation({
type: 'wgs84',
success:(res)=> {
var latitude = res.latitude
var longitude = res.longitude
demo.reverseGeocoder({
location:{
latitude,
longitude
},
success: function(res) {
console.log(res.result)
var location=res.result.address_component.province+res.result.address_component.city
that.setData({
location,
locationStyle:'background-image:url(./../../images/blue.png);color:#1296db;'
});
wx.setStorage({
key:"location",
data:location
})
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
}
})
}
-
下拉刷新评论
这里主要是借助了微信小程序的视图容器scroll-view,可滚动区域,设置属性scroll-y="true",表示可沿着y轴滚动,需要注意使用竖向滚动时,需要给<scroll-view/>一个固定高度,我这里是通过wx.getSystemInfo()得到windowHeight,然后将固定高度设置为和windowHeight一样。当滚动到评论底部时,会触发会触发 scrolltolower 事件,在事件对应的处理方法里我们将预先设置好的评论信息加载到页面上。这样就形成一个下拉加载的效果。参考代码:
refresh:function(){
console.log('bottom')
let that = this,conArr = []
if (that.data.refreshTime < 3) {
for(let i=0;i<3;i++){
conArr.push({
'avatar':'../../images/avatar.jpg',
'username':'西瓜君',
'content':'简直66666',
'time':util.formatTime(new Date())
})
}
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 3000
})
setTimeout(function () {
that.setData({
commentList: that.data.commentList.concat(conArr)
})
},3000)
} else {
that.setData({
nodata:true
})
}
++that.data.refreshTime;
}
-
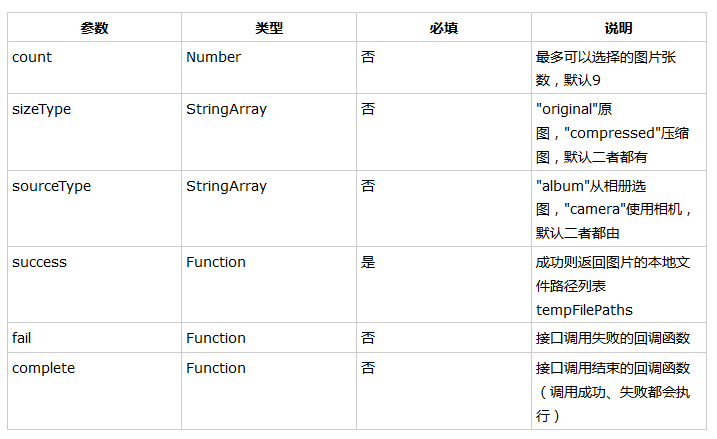
上传图片
通过wx.chooseImage(OBJECT)来从本地相册选择图片或使用相机拍照,具体参数如图:

主要代码:
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths;
this.setData({
photos: tempFilePaths
})
}
})
.....
-
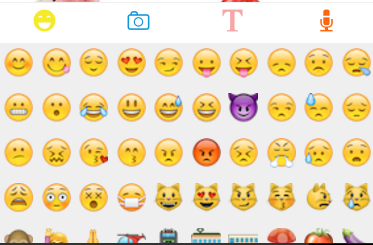
带emoji输入框

这里首先我们需要在data里定义一个emojiChar,注意这个emojiChar是有一大串可爱表情连起来的字符串,具体可以看下面的js代码,首先我们通过split()将字符串emojiChar切割成一个表情数组emChar[],但是这些表情不是显示在表情框中的表情形式,我们需要将他们转化成上图所示的qq和微信的原始表情展示。每一个表情都有相应的字符编码,但是其实我们这里并不是使用正则来转换成实体字符,这里我们是通过image将所有的表情以图片的形式显示出来,这里的图片访问地址从别人的项目里借鉴过来的,具体见代码。完成了emoji显示,接下来的就是实现当点击emoji时,将它显示到input文本域中。但是其实这里呈现出来的是我们之前在emojiChar里定义的表情样式,通过dataSet传递所选中的表情,详情见js代码的emojichoose()方法。完成以上这些,一个可爱的小型emoji输入框就是实现啦~
HTML结构:
<view class="emoji-box {{isShow ? 'emoji-move-in' : 'emoji-move-out'}} {{isLoad ? 'no-emoji-move' : ''}}" >
<scroll-view scroll-y="true" bindscroll="emojiScroll" style="height:200px">
<block wx:for="{{emojis}}" wx:for-item="e" wx:key="">
<view class="emoji-cell">
<image class="touch-active" bindtap="emojiChoose"
src="http://soupu.oss-cn-shanghai.aliyuncs.com/emoji/{{e.emoji}}.png"
data-emoji="{{e.char}}"
data-oxf="{{e.emoji}}">
</image>
</view>
</block>
</scroll-view>
</view>
js控制
Page({
data: {
.......
emojiChar: "?-
