小程序图片上传阿里OSS使用方法步骤:
开通OSS服务

创建Bucket
设定权限属性
设定为公共读:上传需要授权,下载无需
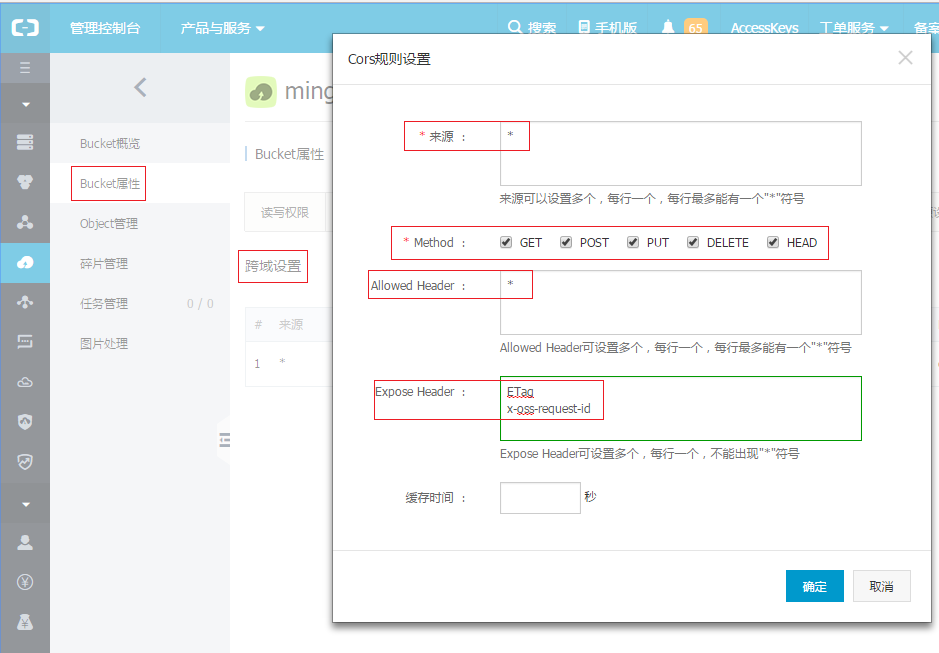
打开BUCKET跨域属性

每个BUCKET对应的OSS服务域名,用作上传和下载域名

把外网域名添加到小程序的上传域名白名单中

使用官方WEB前端实践方案DEMO进行上传测试

网址:https://help.aliyun.com/document_detail/31925.html?spm=5176.doc31923.6.628.JYYHox
修改DEMO中的密钥和地址

demo根目录下的upload.js文件
accessid和accesskey 获得


注:上面示例使用的是本账号的全局ID和KEY,这样不安全,应该建立子账号

建立RAM子账号详见官方指引。
使用修改参数后的阿里OSS官方MODE进行上传测试

上传成功后可以在控制台看到文件信息:

查看上传时的通信情况(不同浏览器存在不同),另,也可以选择在DEMO的JS脚本中添加对应信息日志等方式。目的是借助官方DEMO生成上传需要的签名(signature)和加密策略(policy)信息;也可以考虑把官方的JS集成至自己的前端工程中。

从上述信息提取上传用的授权关键信息

使用微信小程序上传图片
代码如下:使用chooseImage API进行图片选择,然后调用uploadFile进行文件上传

小程序调试时打印上传文件名称

通过阿里云控制台可以看到文件已经成功上传

点击获取地址:
图片地址= 域名 + 文件名 |