整体UI:目录框架:app.js文件代码://app.jsvar Promise = require('es6-promise.min.js');//引入ES6App({ onError:function(res){ console.log(res); }, //获取session getSession:function(){ var in ...
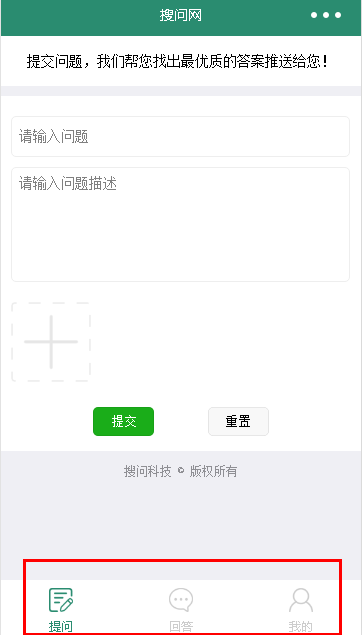
整体UI:

目录框架:

app.js文件代码:
-
//app.js
-
var Promise = require('es6-promise.min.js');//引入ES6
-
App({
-
onError:function(res){
-
console.log(res);
-
},
-
//获取session
-
getSession:function(){
-
var info=wx.getStorageSync('session');
-
return info.session;
-
},
-
//获取用户信息
-
getUserInfo:function(){
-
var timestamp=getTimestamp();//获取当前时间戳
-
//检查微信登录态是否过期
-
var checkSession = function(){
-
return new Promise(function(resolve,reject){
-
wx.checkSession({
-
fail: function(){
-
reject();
-
},
-
success:function(){
-
resolve();
-
}
-
});
-
});
-
};
-
//检查SESSION缓存是否过期
-
var checkStorage = function () {
-
return new Promise(function(resolve,reject){
-
wx.getStorage({
-
key: 'session',
-
success: function(res) {
-
if(res.data.expires){
-
if(timestamp>res.data.expires){//超时
-
resolve();
-
}else{
-
reject();
-
}
-
}else{
-
resolve();
-
}
-
},
-
fail:function(){
-
resolve();
-
}
-
});
-
});
-
};
-
//刷新用户信息
-
var updateUserInfo=function(){
-
return new Promise(function(resolve,reject){
-
wx.showToast({
-
title: '加载中',
-
icon: 'loading',
-
duration: 10000,
-
mask:true
-
});
-
resolve();
-
});
-
}
-
//用户授权登录
-
var login= function(){
-
return new Promise(function(resolve,reject){
-
wx.login({
-
success: function(loginRes) {
-
resolve(loginRes);
-
},
-
fail:function(res){
-
reject(res);
-
}
-
});
-
});
-
}
-
<code o="" cl="" ptm="" pbm"="" style=" padding: 0px; margin: 0px; font-family: Monaco, Menlo, Consolas, "Courier New", monospace;">
|