开发遇到问题:
1.image设置图片的时候图片在开发工具上面显示,可是运行到手机上面不显示。仔细查看是不是先图片的时候。设置路径不小心在后面加了空格。
例如:
正确:手机上显示
-
<image class="icon_tubiao" src="../../image/my_jianzhi.png"></image>
错误:手机上不显示 src里面的内容后面不小心加了空格
-
<image class="icon_tubiao" src="../../image/my_jianzhi.png "></image>
2.数据传值的问题:传值的方法。(案例例如一个for循环。然后点击item需要知道点击的是第几个item。)

在view上面加一个属性id="需要得到的值"
然后设在点击事件。在js里面的这个函数里面获取。
在函数里面,参数是event。通过
event.currentTarget.id来获取。
代码如下图:

(2)第二种传数据的方法

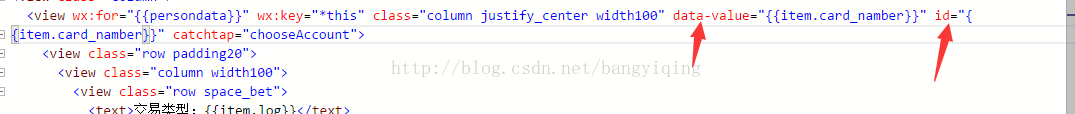
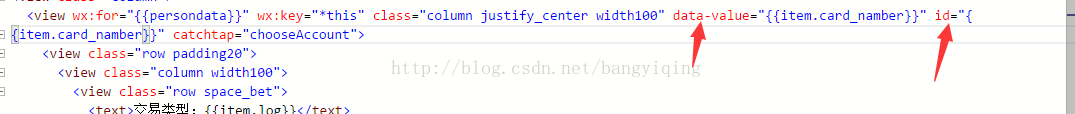
view里面加个属性为data-value=“值” data是前缀。后面跟一个变量名。这个名字自己可以随意定义。例如data-pos等等。
然后给view事件加了点击事件。有个函数名
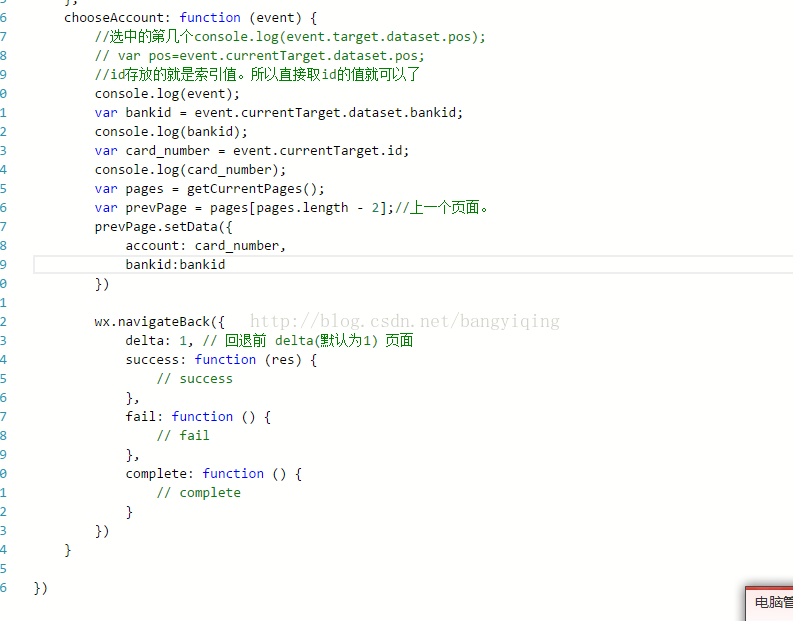
js里面获取 在函数里面,参数是event。通过
记住一定要是event.currentTarget.dataset.value;由于之前写的event.target.dataset.value总是得不到。
var value=event.currentTarget.dataset.value;来获取(view里面data-变量)
获取的时候
(view里面data-变量)
event.currentTarget.dataset.变量; 就算data后面跟的名字跟获取这里的名字一直就可以获取到。变量名可以自己定义
代码如下图:

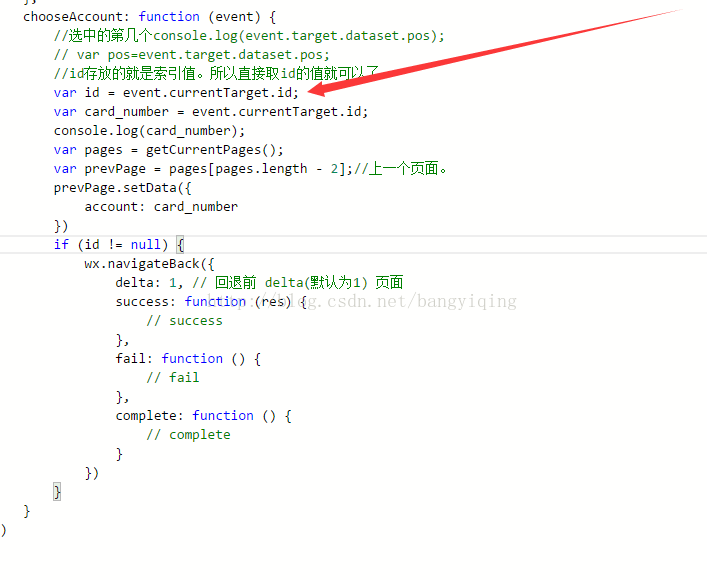
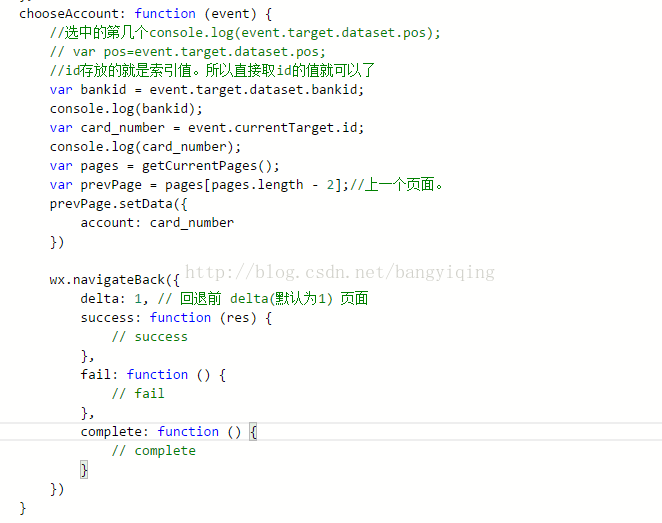
3.A B2个页面a跳转到B 。然后b选择后关闭 如何给A里面的变量赋值
在B的js文件里面做处理:
在B的js文件里面做处理给A里面的变量赋值
-
var pages = getCurrentPages(); //得到所有的页面
-
-
var prevPage = pages[pages.length - 2];//上一个页面。
-
-
-
//给上一个页面的变量赋值
-
-
prevPage.setData({
-
-
account: card_number
-
-
})
关闭当前页面:
-
wx.navigateBack({
-
delta: 1, // 回退前 delta(默认为1) 页面
-
success: function (res) {
-
// success
-
},
-
fail: function () {
-
// fail
-
},
-
complete: function () {
-
// complete
-
}
-
})
例子如下图:

4.css属性
border-radius:15px;设在圆角
5.记住判断是所有的逻辑都要放在{{}}里面。错误写法wx:if="{{item.sign_way}}==3"
正确写法wx:if="{{item.sign_way==3}}"
6.map里面的属性controls是在界面上的绝对位置。不随地图来回移动。
7.给data数据赋值的代码:例子
-
markertap: function () {
-
var hidden = false;
-
var that = this;
-
if (this.data.isHidden) {
-
hidden = false;
-
} else {
-
hidden = true;
-
}
-
that.setData({
-
isHidden: hidden,
-
})
-
}