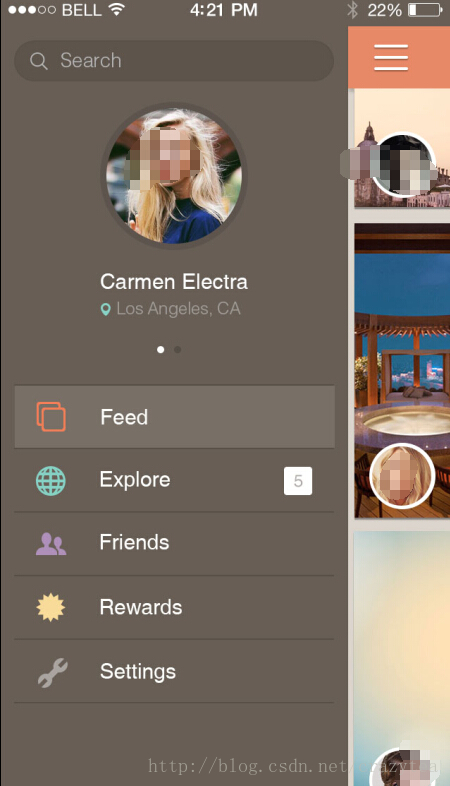
抽屉菜单是app上常见的菜单设计方式,典型的抽屉菜单如下图所示

下面展示如何基于微信小程序实现抽屉菜单,最终效果如下图所示:

页面包含一个主页和抽屉菜单页,为了实现滑动效果,页面采用absolute布局,代码如下
index.wxml
-
<view id='id-main-page' class='main-page' animation='{{animationData}}' style='left:{{mainPageLeft}}rpx;'
-
bindtouchstart='onMainPageTouchstart' catchtouchmove='onMainPageTouchmove' bindtouchend='onMainPageTouchend' bindtap='onMainPageTap'>
-
<view class="userinfo">
-
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"