在这篇文章中,作者简单的介绍一下入门知识,并实地讲解了自己制作的入门demo,适合入门者按教程学习;
“小程序”是一种无需安装,即可使用的手机“应用”。不需要像往常一样下载App,用户在微信中“用完即走”。
目前,东方航空公司、美团大众点评、京东、新华社、今日头条、滴滴出行、摩拜单车等公司都已经各自研发并推出了“小程序”。
对于我们开发者来说,在哪些地方使用,或者说这个东西怎么样,其实我们也不用过多去关注,我们只需要知道,老板让我们做,我们就得学
po主因为对微信小程序还是比较感兴趣的,因为在这一段时间也对微信小程序开发有所研究,所以在这片文章中会给大家简单的介绍一下微信小程序的开发,让大家有一个入门的认识。
微信小程序开发者文档地址
这个就是微信的官方文档的地址,大家可以在这里看到一些微信的官方介绍,为了方便懒癌晚期患者,我把一些我认为重点的东西会粘贴在下面。
以下部分内容截取自官方文档
创建微信小程序
因为微信小程序是基于微信的环境来开发的,所以我们需要在腾讯那边先创建一个微信小程序,才能进行接下来的操作。
-
获取微信小程序的 AppID
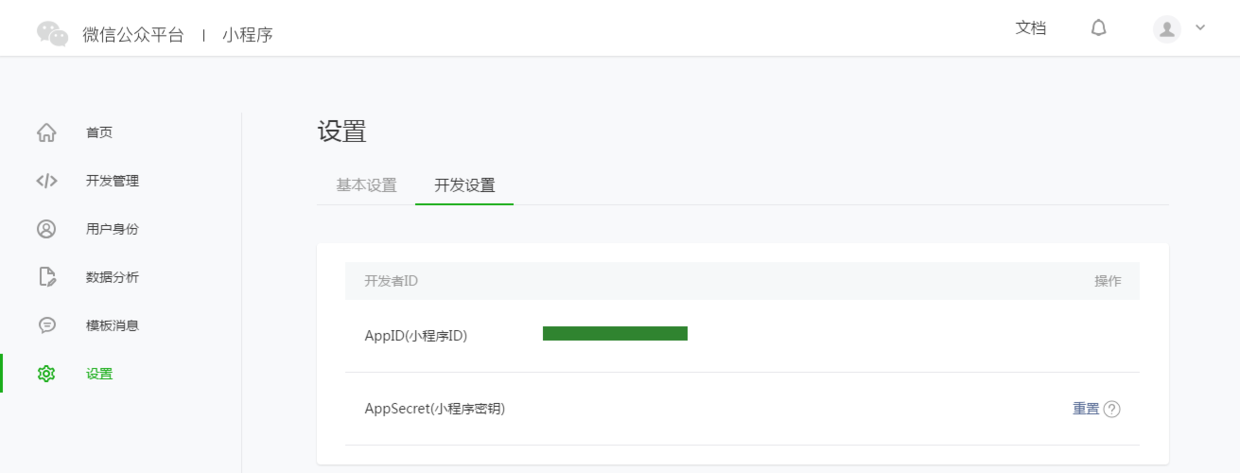
登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。若是不懂如何获取appid,请在社区综合交流区看一下置顶帖;
-
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。

setting
-
创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

new_project
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
-
编写代码
创建小程序实例
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
App({
onLaunch: function () {
var logs = w