实例主要功能
-
自动定位所在城市
-
根据所定位的城市获取天气信息
-
显示未来几天的天气情况
-
查看当天天气的详情信息
先看效果图

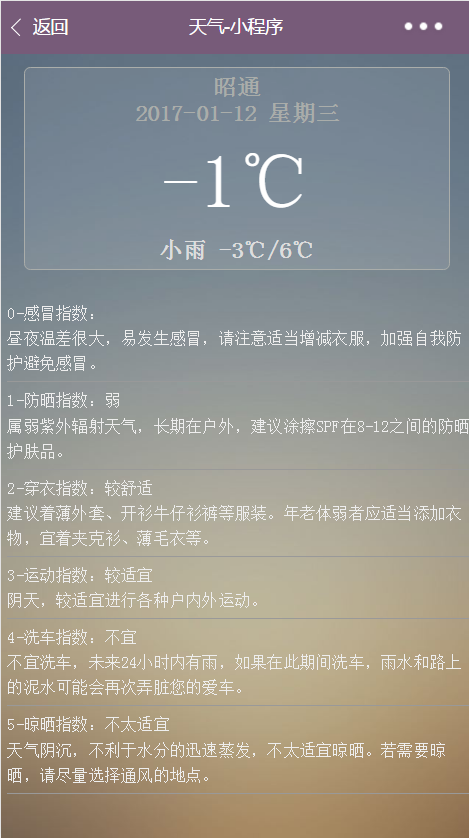
微信小程序-天气 首页

微信小程序-天气 详情页
思路及编码部份
wx.getLocation:通过官方文档的API中可以看到wx.getLocation可以获取到当前的地理位置和速度,不过获取到的地理位置只是经纬度,而不是真正的城市名称,但我们可以根据这个经纬度来获取城市名称等信息(需要用到第三方接口),再通过城市名称和城市ID获取对应的天气信息。
在.js逻辑层增加函数:
data:{
weatherApikey:'',
city:'',
areaid:'',
curWd:{},
indexs:{},
forecast:{}
},
onLoad:function(options){
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02',
success: function(res){
var latitude = res.latitude;
var longitude = res.longitude;
page.loadCity(latitude, longitude);
}
})
},
loadCity: function(latitude, longitude) {
var page = this;
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET',
success: function(res){
var city = res.data.result.address_component.city;
city = city.replace("市", "");
page.setData({city: city});
page.loadId(city);
}
})
},
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET',
success: function(res){
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET',
success: function(res){
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
gotoDetail: function(event) {
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
注意:page.setData或this.setData都是用来设置data中的数据值的。通过上面的逻辑层可以看出在这里基本都是处理数据和一些事件绑定,而且微信本身已经为我们封装了很多实用的功能,这里用到的比如:wx.navigateTo、wx.request、wx.getLocation,在与视图通讯时有点类似AngularJS的双向数据绑定。
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>
说明:在这里用到了微信的一些组件,如:view:视图容器;block:不会在页面上留下任何东西,循环时使用这个不会增加额外的标签;template:引用模板;import:导入模板信息,只有导入后才能引用;{{}}:引用数据;wx:for:循环。
模板文件其实就是wxml文件
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>
注意:关于模板的描述可以参考官方文档 模板 和 引用 。
以上只是贴出了一些相对关键的代码,直接使用无法运行。
本文章源代码:https://github.com/zsl131/wx-app-study/tree/master/weather
源码下载:weather.zip
