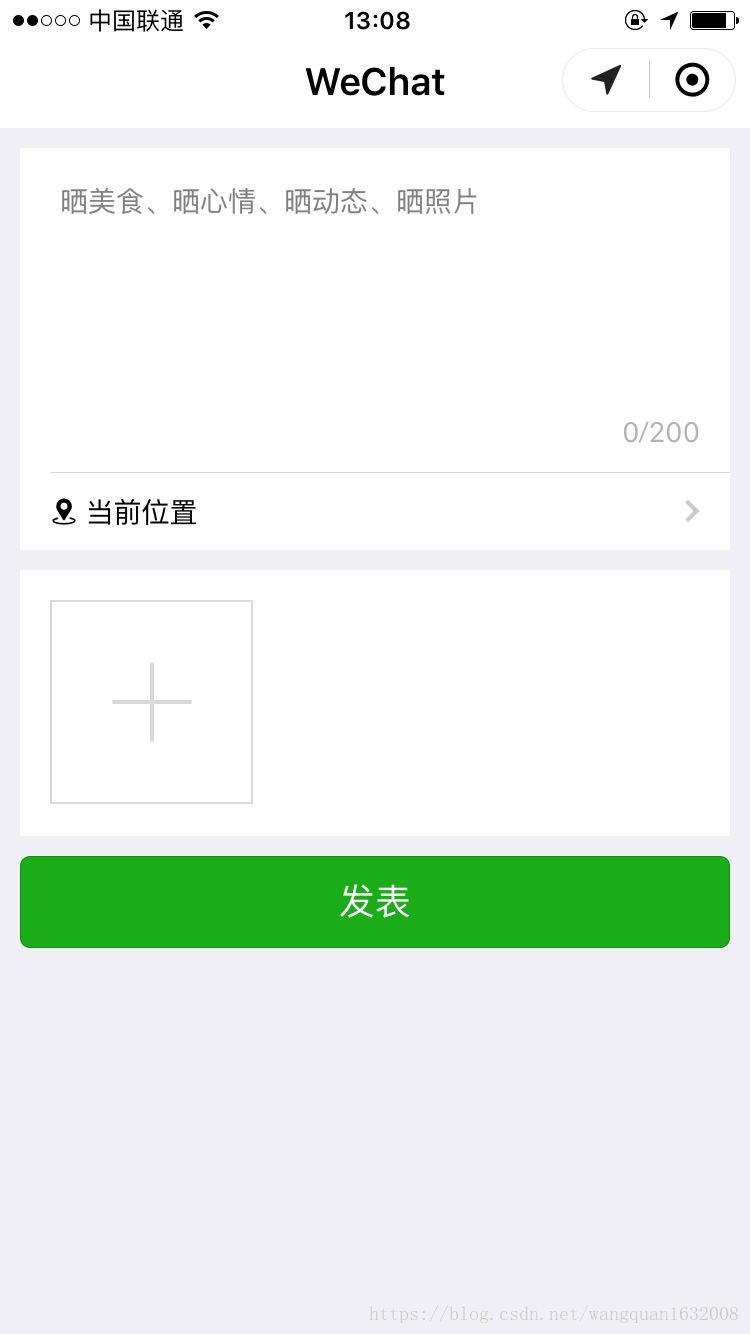
本篇文章给大家带来的内容是关于小程序如何能实现类似朋友圈定位的功能(高德地图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。说明因项目需要,该功能类似于微信朋友圈发布时的选择位置 思路可使用第三方地图服务商的API,根据当前位置查询POI列表,再展示在小程序的界面上 ##效果:  
代码实现1、申请Key,并下载核心SDK此步参照官方说明。
高德:https://lbs.amap.com/
百度:http://lbsyun.baidu.com/
腾讯:https://lbs.qq.com/
本案以高德为例。
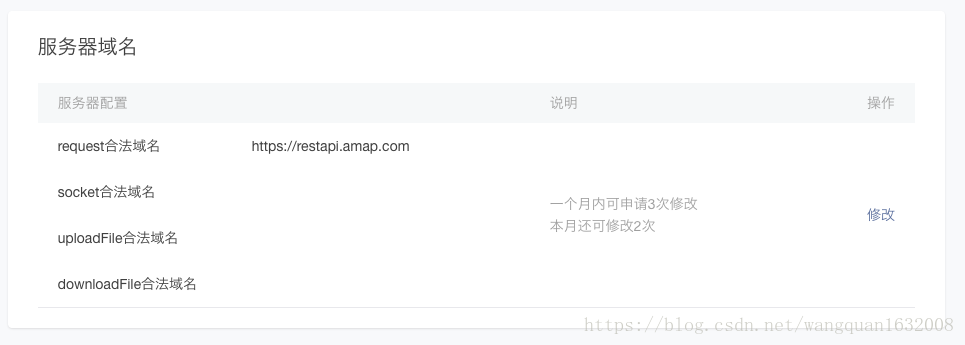
下载地址:https://lbs.amap.com/api/wx/download 2、设置安全通讯域名登录微信公众平台,在 “设置”->”开发设置” 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去。如下图所示:
 相关代码wxml<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>jsvar amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})相关推荐: 小程序中如何实现三级选择器组件?(代码示例) 微信小程序实例:微信小程序中弹窗的实现代码 以上就是小程序如何能实现类似朋友圈定位的功能(高德地图)的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |