|
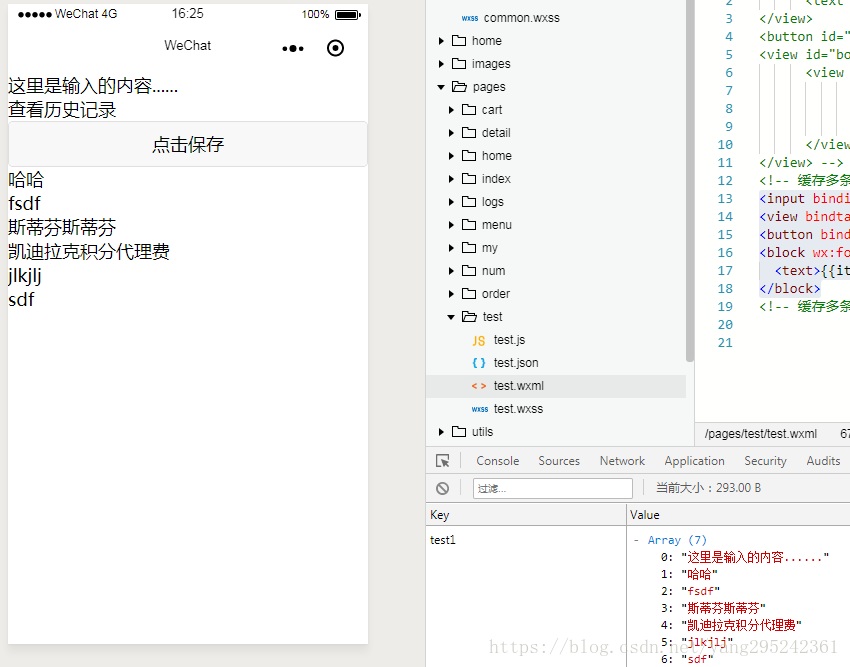
本篇文章给大家带来的内容是关于微信小程序中多条数据缓存的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 
<input bindinput="inputcon"></input>
<view bindtap="history">查看历史记录</view>
<button bindtap="test">点击保存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>Page({
data: {
history:[]
},
inputcon: function(e) {
this.value = e.detail.value;
},
// 缓存多条数据
test:function() {
let arr = wx.getStorageSync("test1") || [];
arr.unshift(this.value);
wx.setStorageSync("test1", arr)
},
// 缓存多条数据
history: function() {
this.setData({
history: wx.getStorageSync("test1")
})
},相关推荐: 微信小程序实例:如何实现批量倒计时(附代码) 微信小程序的实例:实现下拉刷新数据的代码 小程序实例:小程序实现折叠菜单的效果(附代码) 以上就是微信小程序中多条数据缓存的代码实例的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |