|
本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于开发工具介绍的相关内容,包括了下载开发工具以及编辑器总结等内容,下面一起来看一下,希望对大家有帮助。 
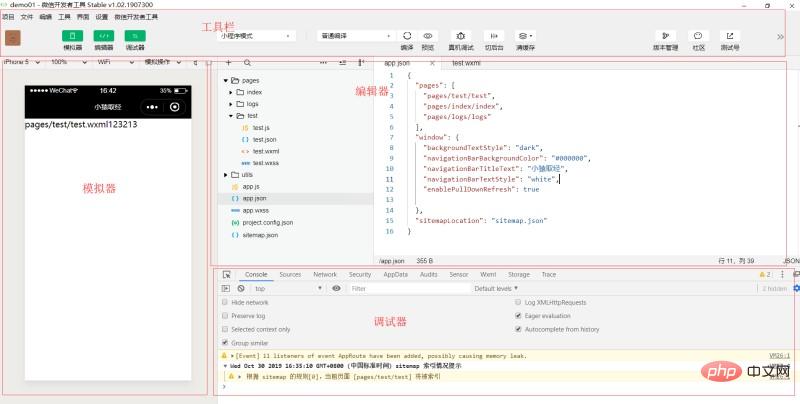
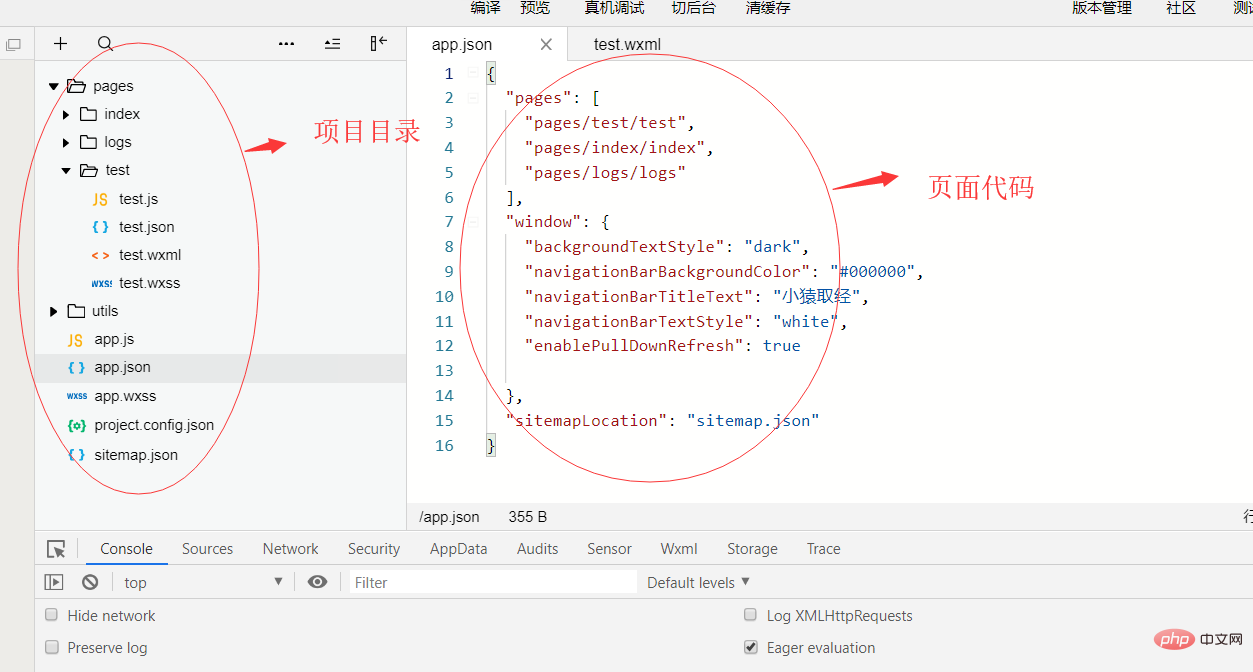
【相关学习推荐:小程序学习教程】 一、微信开发工具深入介绍在讲编辑器之前,我要强调一下,这个一点都不难,自己点一点就知道每个按钮代表什么意思。我把介绍我们开发中经常用的点,就可以了 下载开发工具1.1 大体介绍开发工具主要分四大块
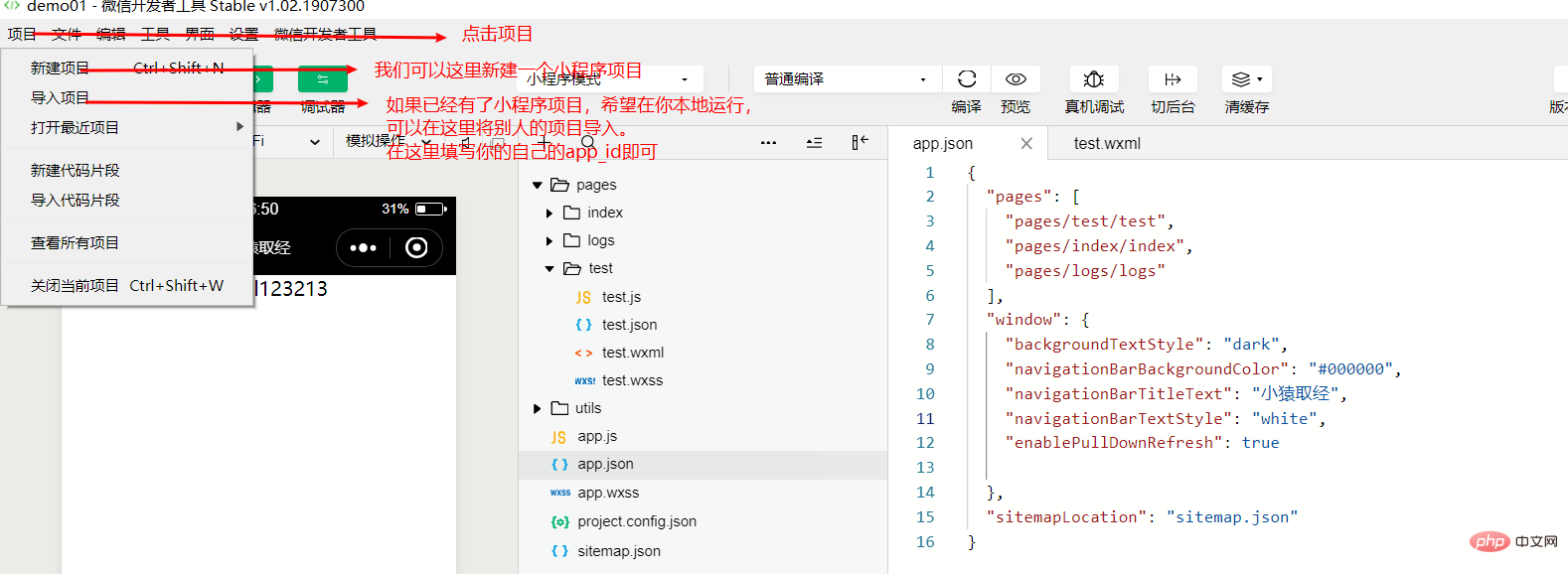
1.2 工具栏在工具栏中我们可以点击项目,创建项目以及导入项目,其他的选项我们无需了解。 
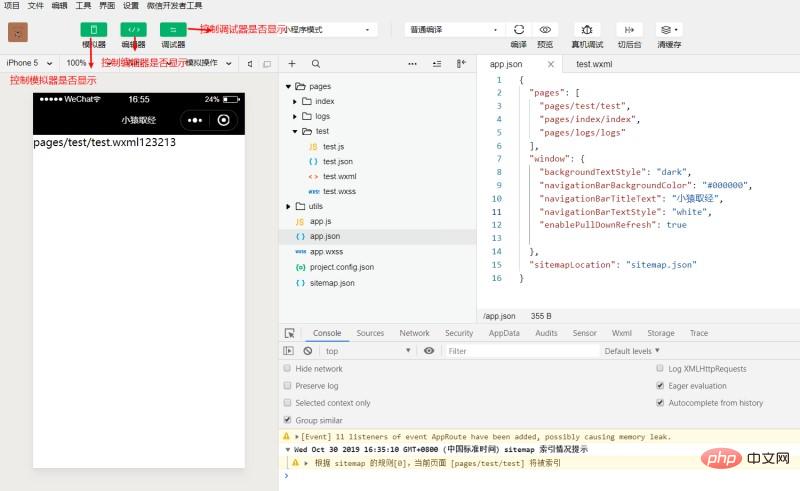
我们可以在工具栏控制编辑器,调试器,模拟器的显示,当期为高亮的时候表示显示 
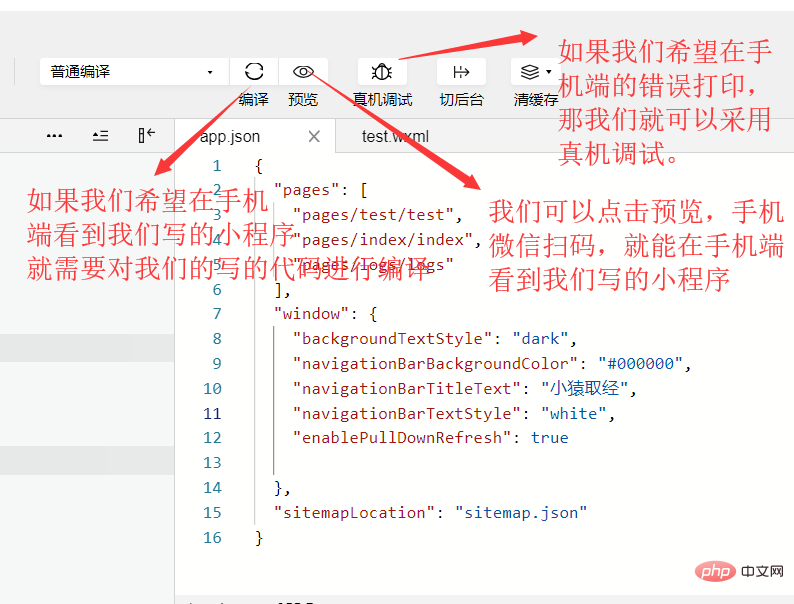
如果在未上线之前,如果我们想在手机上看预览我们的小程序,就要先编译,然后点击预览,就可以看到我们的小程序了。 比如我们有些操作无法在模拟器中完成,必须借助与手机,然后又想看到动作产生的信息,就需要用到真机调试,手机上的操作,会直接打印在我们的电脑端。这样我们就可以更好的调试 
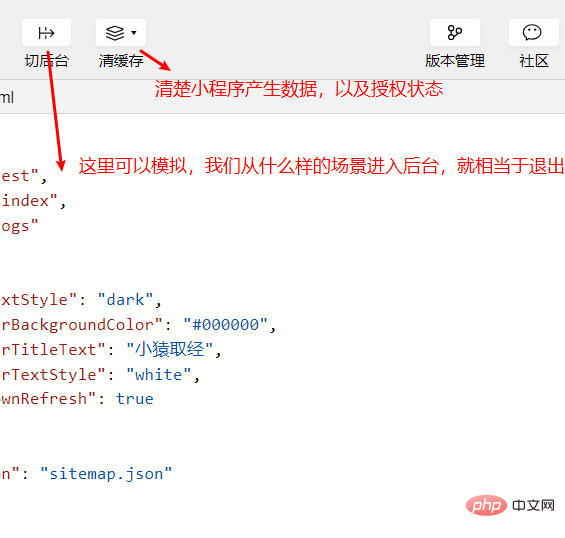
切换后台与清除缓存 
在工具栏中我们要特别注意的点 1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。
2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。
3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/) 登录后复制 如果我们做了如图配置,小程序与后台程序进行交互的时候,就不需要校验我们的https的域名以及服务器 1.3编辑器编辑器就比较简单,我们表注一下是什么就可以了 
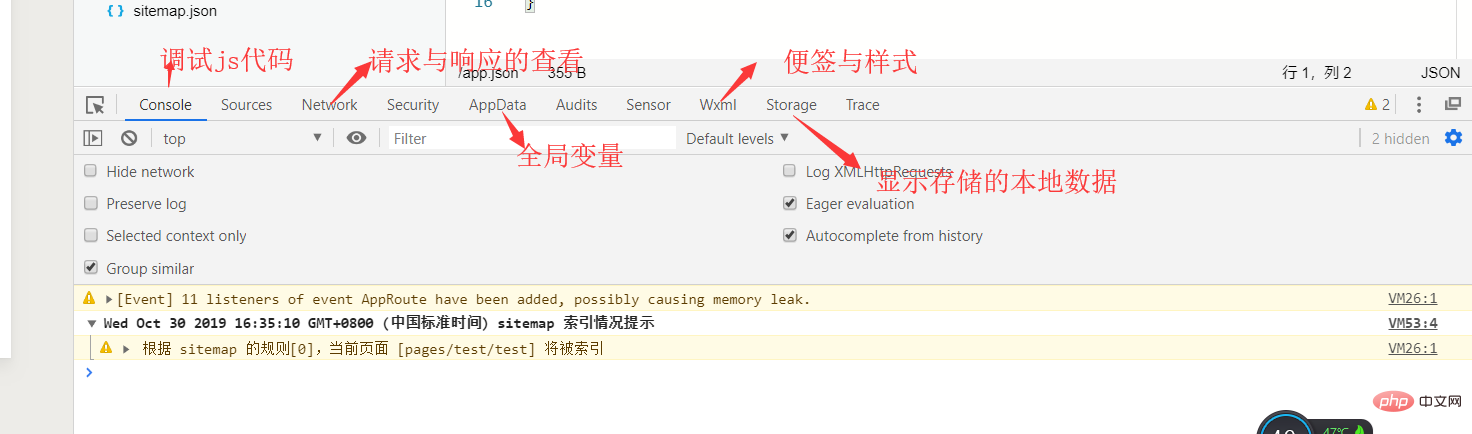
1.4调试器调试器的功能与我们浏览器中的f12调用出来的调试者模式一样,但是有一点不同 
编辑器总结关于小程序编辑器,我没有把每一个按钮功能都解释一遍,大家只要记住我上面讲的内容即可,其他的一些功能,不会影响我们代码的书写,与调试。 【相关学习推荐:小程序学习教程】 以上就是微信小程序开发工具介绍的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |