本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于CSS定位属性中fixed 定位的相关问题,fixed定位表示元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动,下面一起来看一下,希望对大家有帮助。
(学习视频分享:css视频教程、html视频教程)
CSS定位属性之固定fixed属性详解
fixed定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
固定定位是元素固定于浏览器可视区的位置。主要使用场景:在浏览器页面滚动时元素的位置不会改变。
语法:
选择器{position:fixed;}
说明
固定定位的特点
以浏览器的可视窗口为参考点的移动元素。
和父元素无关。
不要随滚动条滚动。
固定定位不占用原位置。固定定位也是脱标的。
fixed是position属性的属性值。当元素的position属性设置为fixed时,这个元素就被固定了,被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。
fixed固定定位和absolute绝对定位比较类似,它们都能够让元素产生位移,并且脱离文档流。
语法:
position:fixed;
top:像素值;
bottom;像素值;
left:像素值;
right:像素值;
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:fixed;”使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到。注意,这4个值的参考对象是浏览器的4条边。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
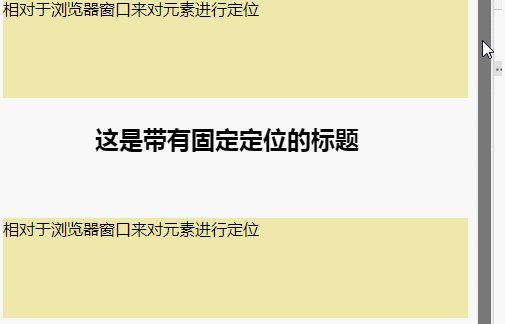
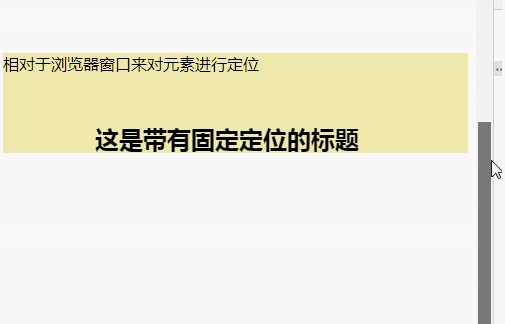
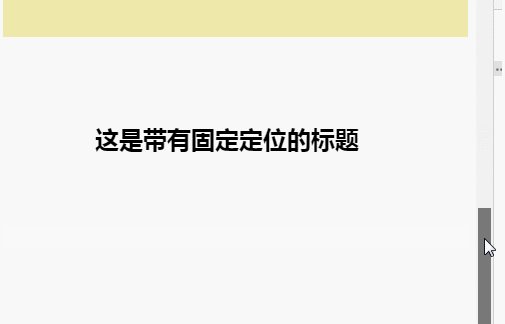
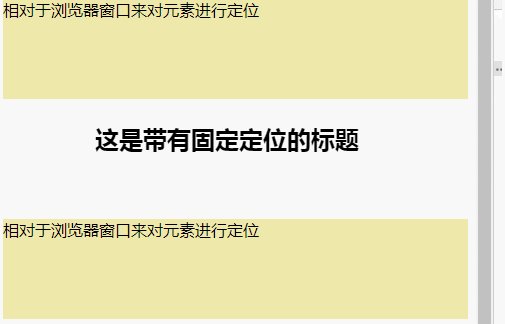
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>输出结果:

扩展知识
如何定位在主内容的右侧
注意:
当我们没将固定的盒子放在最上面的时候,他将会被其他的div覆盖,一定要将固定盒子放在最上面
(学习视频分享:css视频教程、html视频教程)
以上就是CSS定位属性之固定fixed属性详解的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!