方法:1、用siblings()、next()等函数获取指定元素的兄弟节点,语法“指定元素.siblings()”;2、用removeClass()或removeAttr()移除被选元素的样式,语法“兄弟节点.removeClass()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery兄弟节点移除样式,可以看出两个部分:
1、查找兄弟节点
jquery中提供了多种获取兄弟节点的方法,一般有七个:
siblings()方法,主要用于获得指定元素的同级所有兄弟元素
next()方法,主要用于获得指定元素的下一个兄弟元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有兄弟元素
nextUntil()方法,主要用于获得指定元素的下一个兄弟元素,这个兄弟元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级兄弟元素
prevAll()方法,主要用于获得指定元素上一级所有的兄弟元素
prevUntil()方法,主要用于获得指定元素的上一个兄弟元素,这个兄弟元素必须为指定元素与prevUntil()方法所设置元素之间的元素
示例:使用next()获取被选元素h2的下一个兄弟节点
$("h2").next()2、移除被选节点的样式
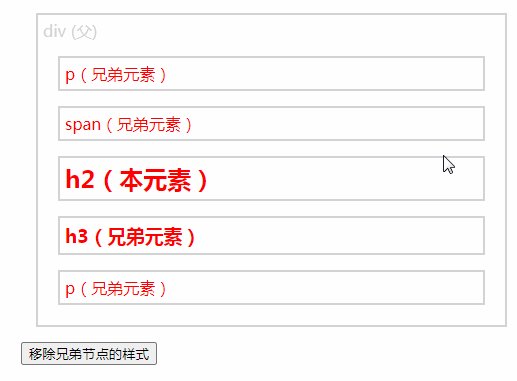
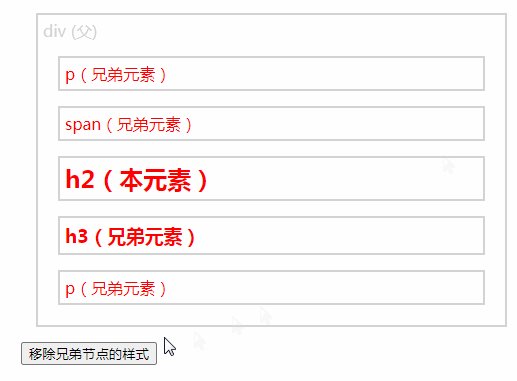
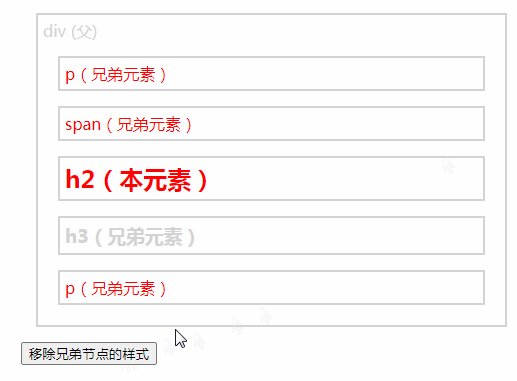
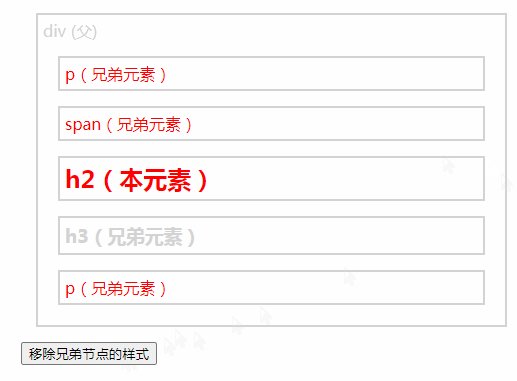
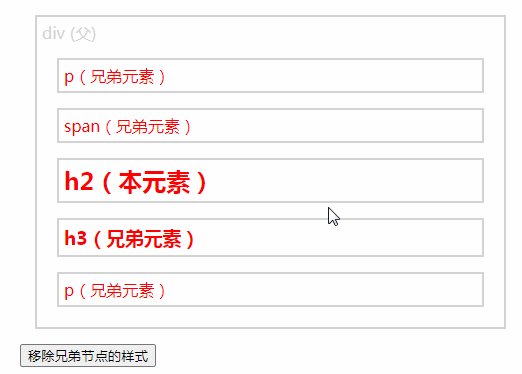
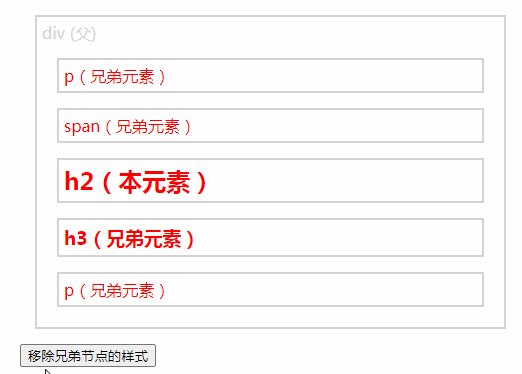
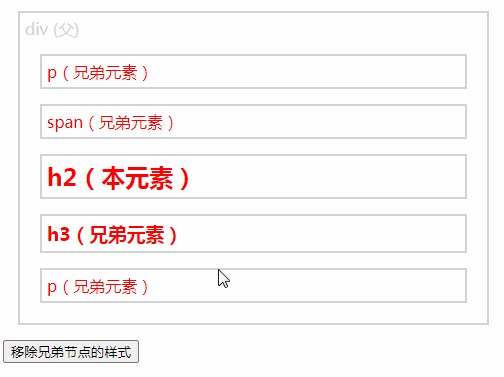
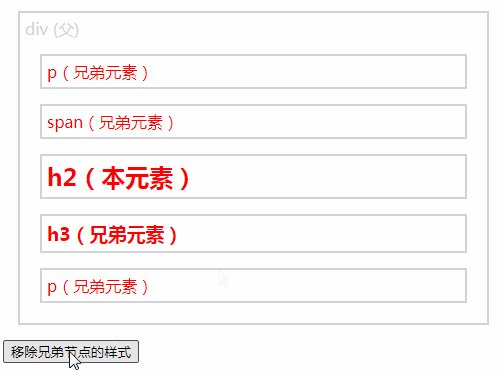
示例1:移除下一个兄弟节点的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.color{
color:red;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").next().removeClass();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p class="color">p(兄弟元素)</p>
<span class="color">span(兄弟元素)</span>
<h2 class="color">h2(本元素)</h2>
<h3 class="color">h3(兄弟元素)</h3>
<p class="color">p(兄弟元素)</p>
</div>
<button>移除兄弟节点的样式</button>
</body>
</html>
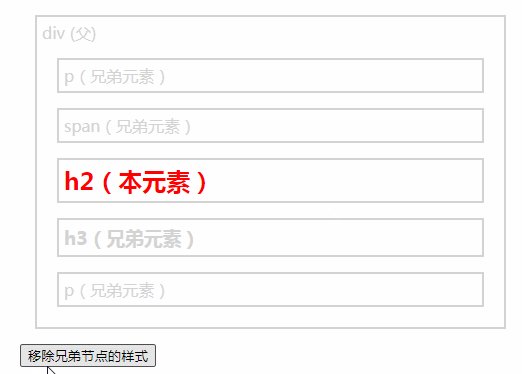
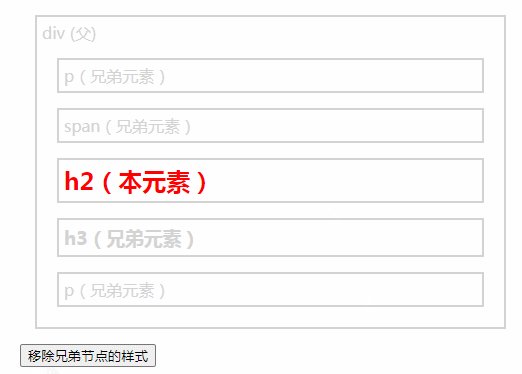
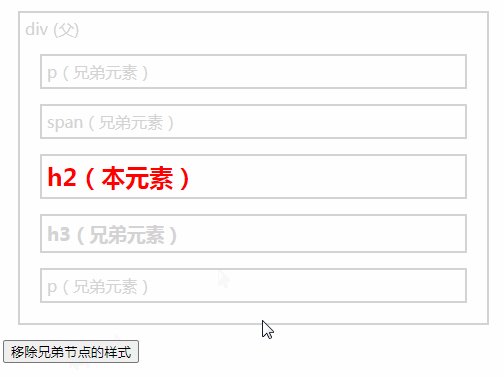
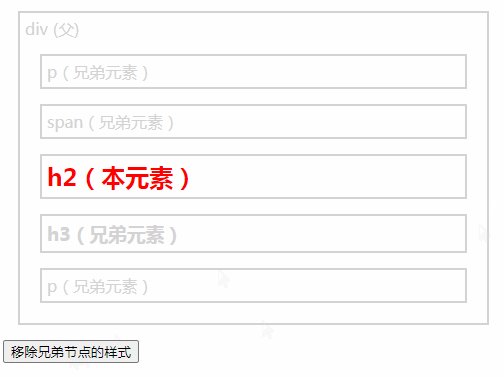
示例2:移除全部兄弟节点的样式
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeClass();
});
});
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeAttr("class");
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么实现兄弟节点移除样式的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!