在jquery中,attr全称“attribute”,意思为“属性”,是一种属性操作方法,可返回元素的属性值,语法“元素.attr("属性名")”;也可为元素设置一个或多个属性/值对,语法“元素.attr({属性:值,属性:值...})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,attr全称“attribute”,中文意思为“属性”。
attr()是jquery中的一种属性操作方法,可以设置或返回被选元素的属性和值。
语法:
$(selector).attr("属性名")//设置单个属性和值:
$(selector).attr("属性","值")
//设置多个属性和值:
$(selector).attr({属性:值,属性:值,...})示例1:返回属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("图片宽度: " + $("img").attr("width"));
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="Pulpit Rock" width="284" height="213">
<br>
<button>返回图片的宽度</button>
</body>
</html>
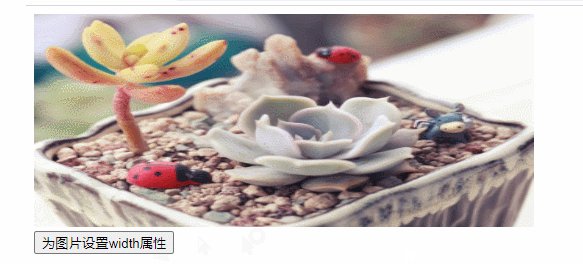
示例2:设置图像的 width 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("width","500");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="Pulpit Rock" width="284" height="213">
<br>
<button>为图片设置width属性</button>
</body>
</html>
示例3:设置多个属性和值对
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="Pulpit Rock" width="284" height="213">
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery里attr是什么意思的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!