在css中,可以利用“box-shadow”属性实现图片边缘模糊效果,只需要给图片元素添加“box-shadow:0 0 模糊距离 阴影大小 #ffffff inset;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现图片边缘模糊效果
我们可以通过box-Shadow 属性来实现图片边缘模糊的效果。
该属性的语法如下:
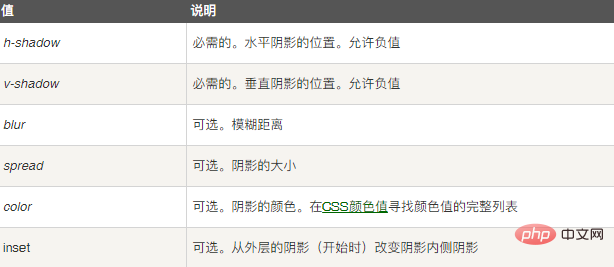
box-shadow: h-shadow v-shadow blur spread color inset;
其中,box-Shadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。

下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="1118.02.png" alt="photo">
</div>
</body>
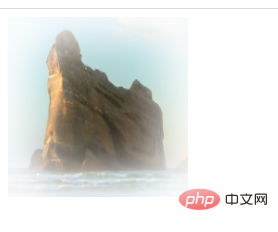
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样实现图片边缘模糊效果的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!