方法:1、利用style属性给标签设置“display”样式,语法“<标签 style="display:inline;">”;2、利用style属性给标签设置“float”样式,语法“<标签 style="float:left;">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html怎样固定两个标签不换行显示
1、在html中,block类型的标签默认情况下会在两边自动加上换行。而inline则不会。
利用标签的style属性给标签添加“display:inline;”样式就可以了,下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 style="display:inline;">测试标签1</h3>
<h3 style="display:inline;">测试标签2</h3>
</body>
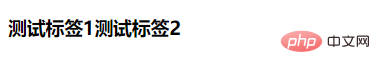
</html>输出结果:

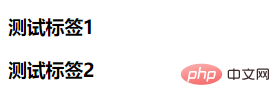
如果没有给标签设置style属性的话,输出结果如下:

如此便固定住两个标签不换行显示了。
2、利用styl属性的“float:left;”样式设置元素左浮动也能够将两个元素固定不换行显示,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 style="float:left;">测试标签1</h3>
<h3 style="float:left;">测试标签2</h3>
</body>
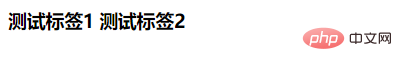
</html>输出结果: