鼠标事件有:1、click(单击)事件;2、dblclick(双击)事件;3、mousedown事件;4、mouseup事件;5、mouseout事件;6、mouseover事件;7、mousemove事件;8、mouseleave事件等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在 JavaScript 中,鼠标事件是 Web 开发中最常用的事件类型。
鼠标事件类型详细说明如下表所示:
鼠标事件类型| 事件类型 | 说明 |
|---|
| click | 单击鼠标左键时发生,如果右键也按下则不会发生。当用户的焦点在按钮上并按了 Enter 键时,同样会触发这个事件 |
| dblclick | 双击鼠标左键时发生,如果右键也按下则不会发生 |
| mousedown | 鼠标按钮被按下时发生 |
| mouseout | 鼠标指针位于某个元素上且将要移出元素的边界时发生 |
| mouseover | 鼠标指针移出某个元素到另一个元素上时发生 |
| mouseup | 鼠标按键被松开时发生 |
| mousemove | 鼠标在某个元素上时持续发生 |
| mouseleave | 当鼠标指针移出元素时触发 |
| mouseenter | 当鼠标指针移动到元素上时触发。 |
| contextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS常用鼠标事件</title>
<style>
li{font-size: 18px;line-height: 35px;}
li:hover{cursor:pointer;}
</style>
</head>
<body>
<ol>
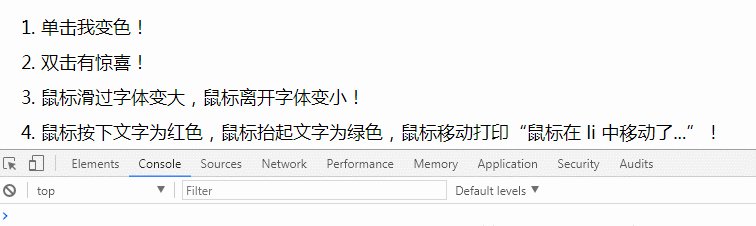
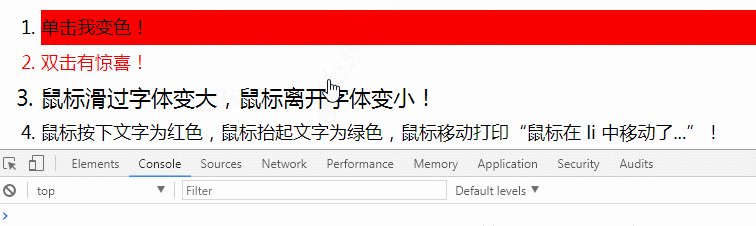
<li>单击我变色!</li>
<li>双击有惊喜!</li>
<li>鼠标滑过字体变大,鼠标离开字体变小!</li>
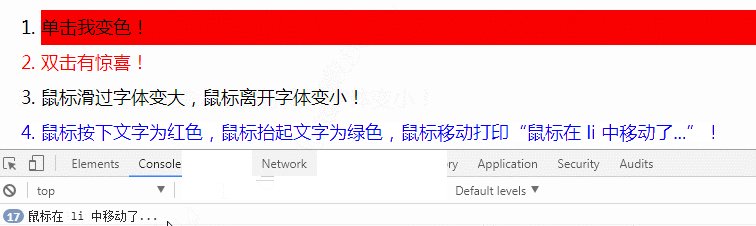
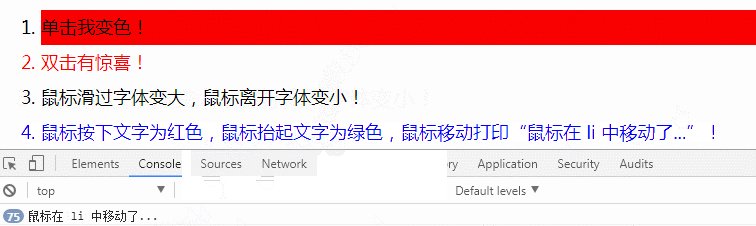
<li>鼠标按下文字为红色,鼠标抬起文字为绿色,鼠标移动打印“鼠标在 li 中移动了...”!</li>
</ol>
<script>
// 获取 li 标签
var oLis = document.getElementsByTagName("li");
/* 单击第一个 li */
oLis[0].onclick = function () {
this.style.backgroundColor = 'red';
}
/* ******************************************* */
/* 双击第二个 li */
oLis[1].ondblclick = function () {
this.style.color = 'red';
}
/* ******************************************* */
/* 鼠标滑过第三个 li */
oLis[2].onmouseover = function () {
this.style.fontSize = 22 + 'px';
}
/* 鼠标离开第三个 li */
oLis[2].onmouseout = function () {
this.style.fontSize = 18 + 'px';
}
/* ******************************************* */
/* 鼠标按下第四个 li */
oLis[3].onmousedown = function () {
this.style.color = 'red';
}
/* 鼠标抬起第四个 li */
oLis[3].onmouseup = function () {
this.style.color = 'blue';
}
/* 鼠标在第四个 li 上移动 */
oLis[3].onmousemove = function () {
console.log('鼠标在 li 中移动了...');
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上就是javascript中鼠标事件有哪些的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!