设置方法:1、使用“document.getElementById("id值")”语句获取指定元素对象;2、使用“元素对象.style.height="值"”或“元素对象.style.cssText="height:值"”语句进行设置。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置元素的height(高度)
1、获取元素对象
document.getElementById("id值")2、设置元素的height(高度)
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea id="text1">文本框高度设置为50px</textarea><br>
<textarea id="text2">文本框高度设置为100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
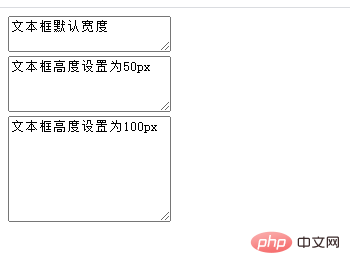
</html>效果图:

【推荐学习:javascript高级教程】
以上就是javascript怎么设置元素的height(高度)的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!