在html/css中,可以利用background-position属性来设置背景图片居中,只需要给设置了背景图片的元素添加“background-position: center;”样式,即可设置背景图片在水平和垂直方向居中显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html/css设置背景图片居中的步骤
打开前端开发工具,新建一个html代码页面

在html代码页面上创建一个用于设置背景颜色的div标签,然后给这个标签添加上class = "bg-img"

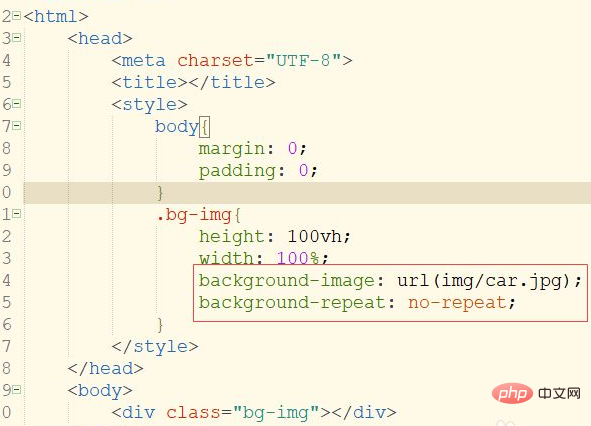
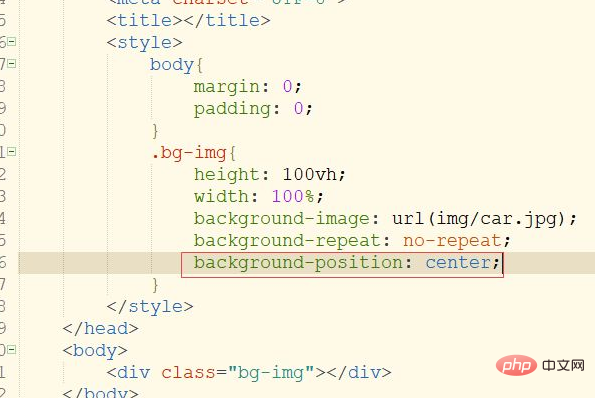
设置背景图片。创建style标签,然后在标签里面对类为bg-img设置背景图片、图片不重复、宽、高的样式。样式代码:
.bg-img{
height: 100vh;
width: 100%;
background-image: url(img/car.jpg);
background-repeat: no-repeat;
}
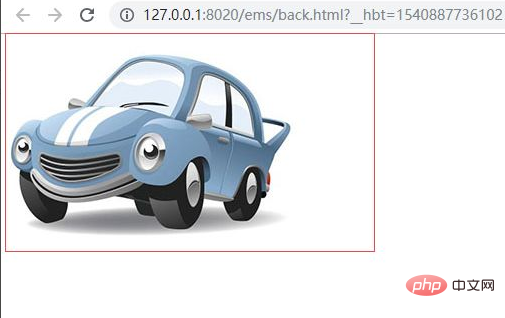
保存html代码,使用浏览器打开,这个时候会发现浏览器上的背景图片显示在左上角。

回到html代码页面,在bg-img类里添加background-position: center的样式。

保存html代码后重新刷新浏览器,这个时候会发现浏览器上的背景图片已经自动居中了。