输出值的方法:1、使用“window.alert('值')”语句通过弹窗输出;2、使用“元素对象.innerHtml="输出值”语句;2、使用“document.write("值")”语句;4、使用“console.log("值")”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript输出方式
1、使用window.alert()弹出警告框
<script>
window.alert('警告框');
</script>2、使用元素对象.innerHtml="需要写入的值"写入到HTML元素
如需JavaScript访问某个HTML元素,您可以使用document.getElementById(id)方法
请使用id属性来标识HTML元素,并innerHTml来获取或插入元素内容:
<p id="demo" >我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="段落已修改"
</scirpt>3、使用document.write()方法将内容写到html文档中
使用 document.write()方法将内容写到HTML内容中,此功能可以直接将内容或html 标签写入html文档中
<script>
document.write(Date());//Date()输出中国标准时间
</script>

注意:如果在文档已经完成加载后执行document.write()将覆盖整个HTml页面
Sample:
<button type="button" onclick="myFunction">按钮</buton>
<script>
function myFunction(){
document.write(Date());
}
</scipt>4、使用console.log()写入到器的控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
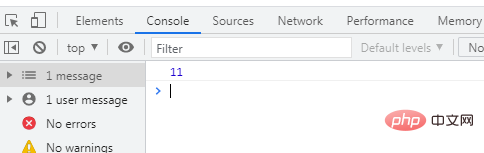
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</scipt>

【推荐学习:javascript高级教程】
以上就是javascript怎么输出值的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!