VSCode如何快速生成自定义模板?本篇文章给大家介绍一下VSCode中配置并生成自定义模板的方法。
1. 安装VSCode
下载地址 :https://code.visualstudio.com/
安装完成后 启动 vsCode , 此处省略 一万字 ....【推荐学习:《vscode教程》】
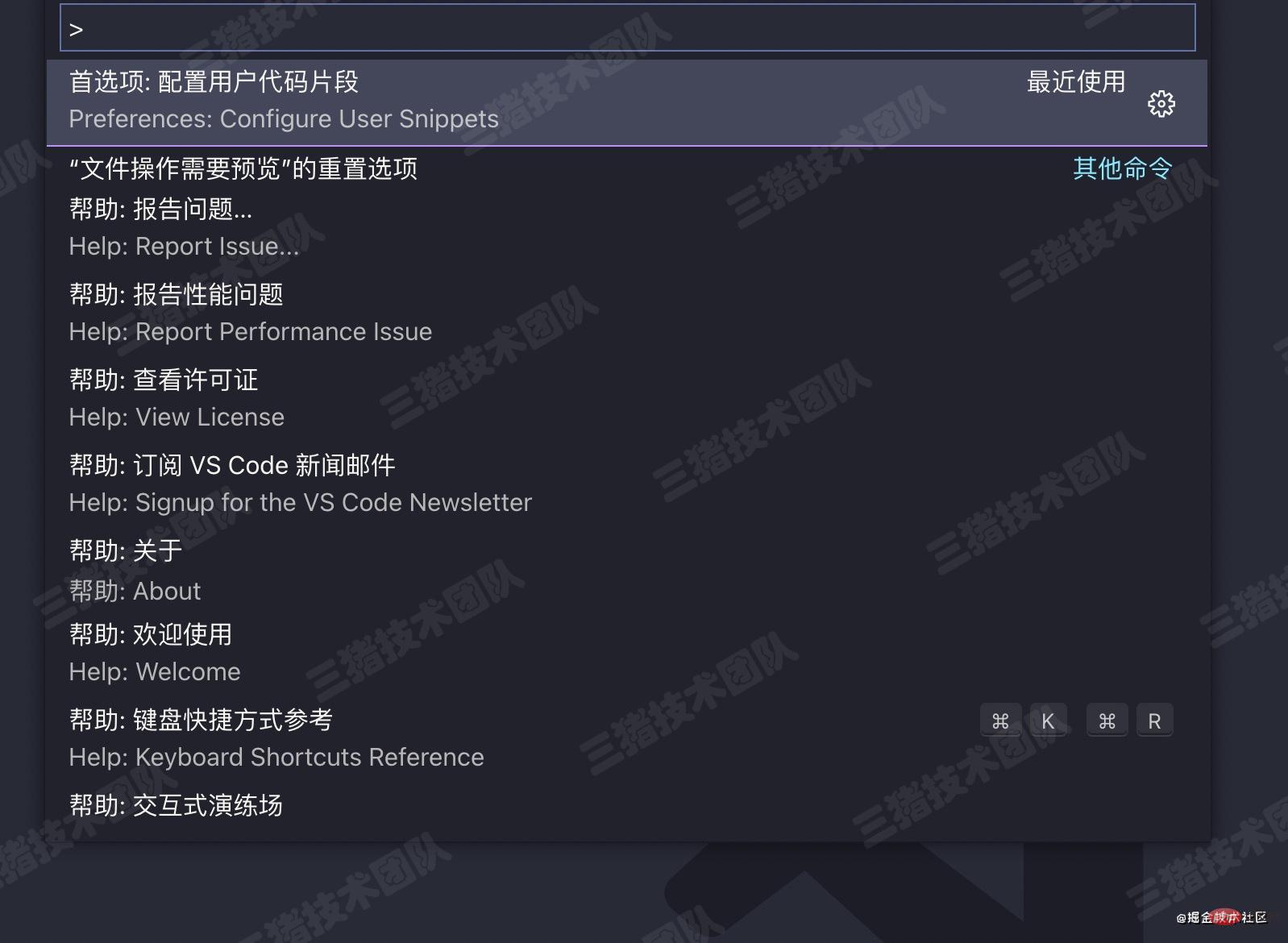
2. 唤出VSCode控制台
Windows 快捷键 : Ctrl + Shift + P
macOS 快捷键 : command + Shift + P

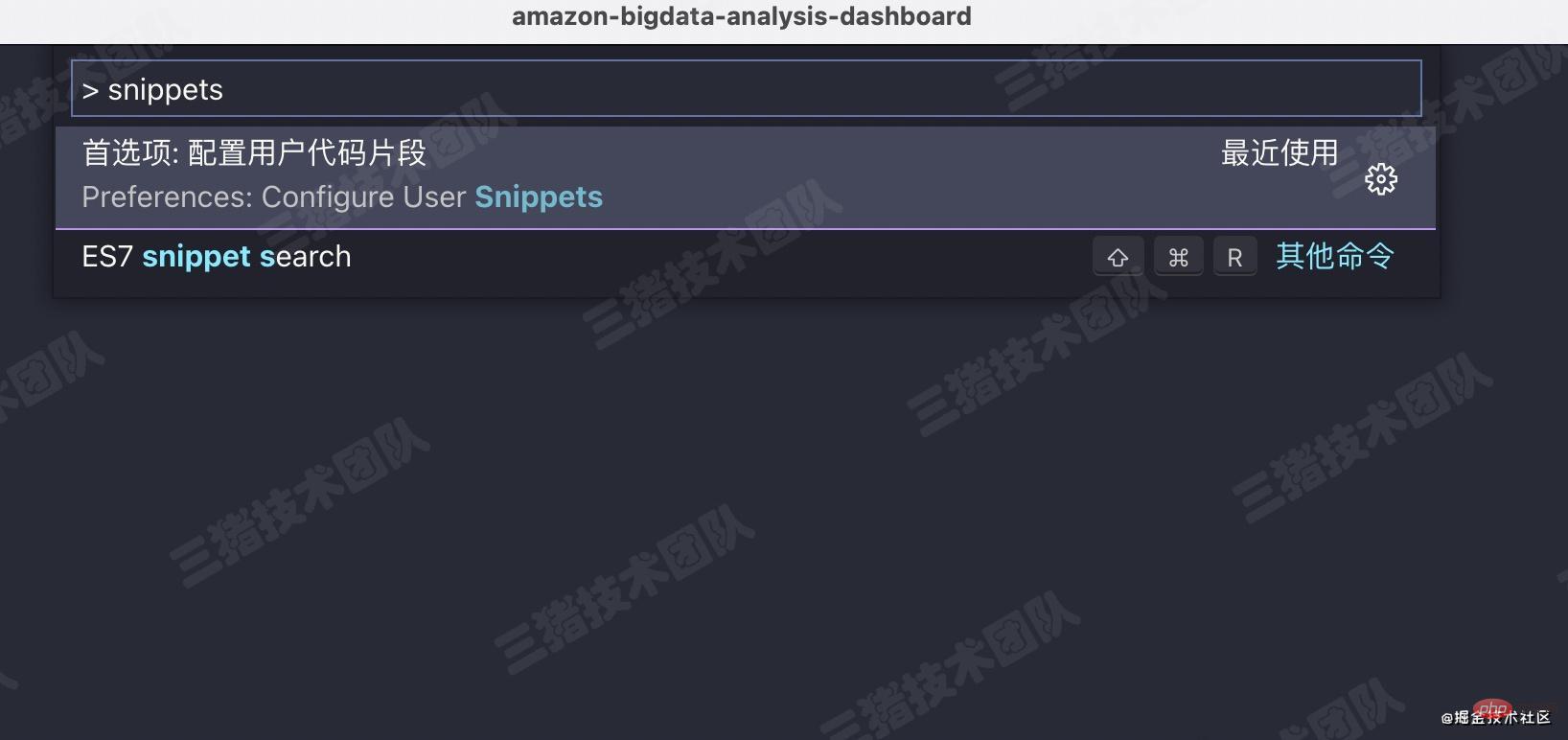
3.输入“snippets”并选择

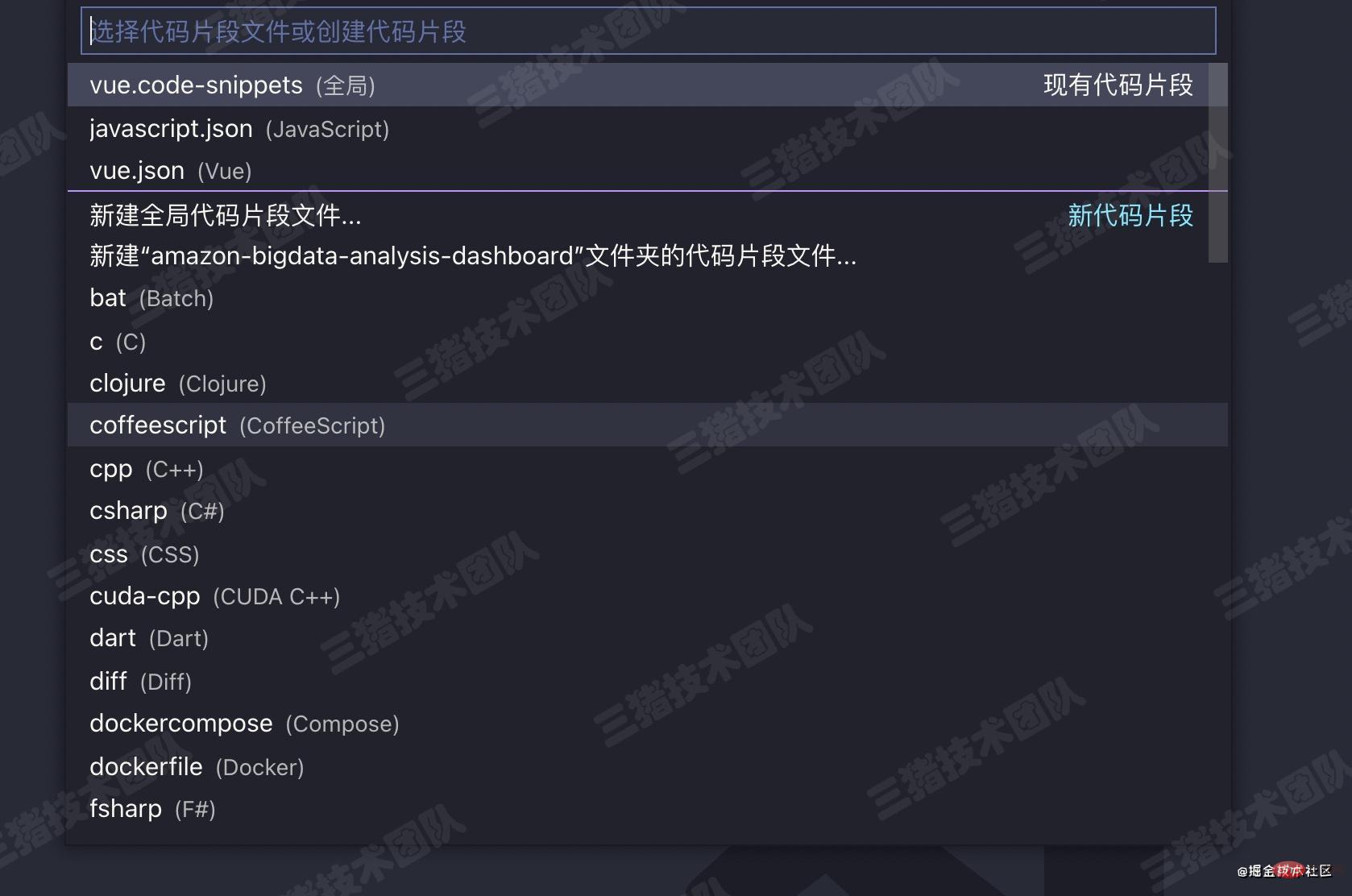
4. 如下有许多代码片段 进行自定义编写

5. 我们以 vue 文件 进行演示 ( 输入vue ) 选择 vue.json

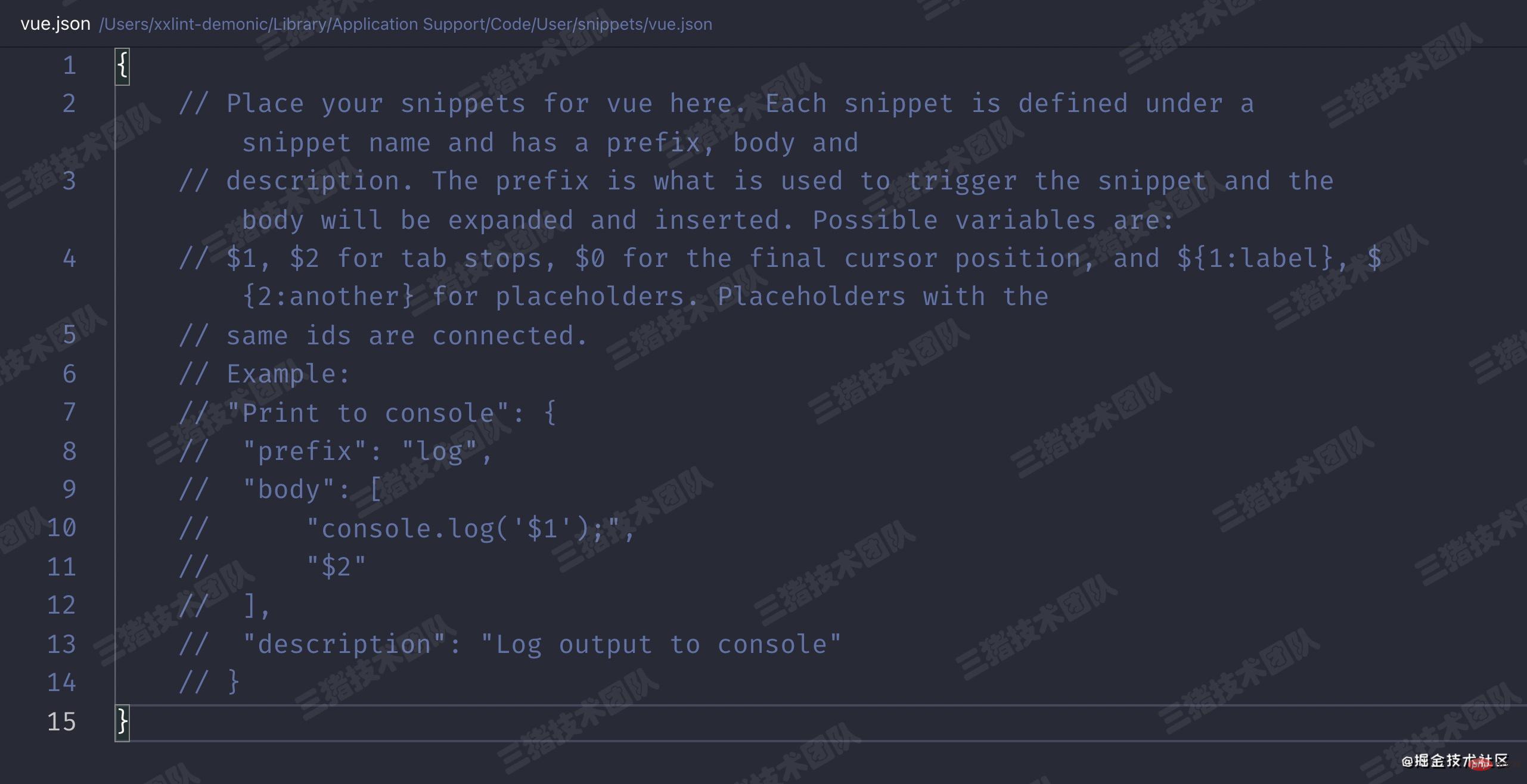
6. vsCode 自动 生成 vue.json 文件 如下

7. 将 vue.json 文件 改为如下配置( 可根据个人需求进行修改模板内容 )
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
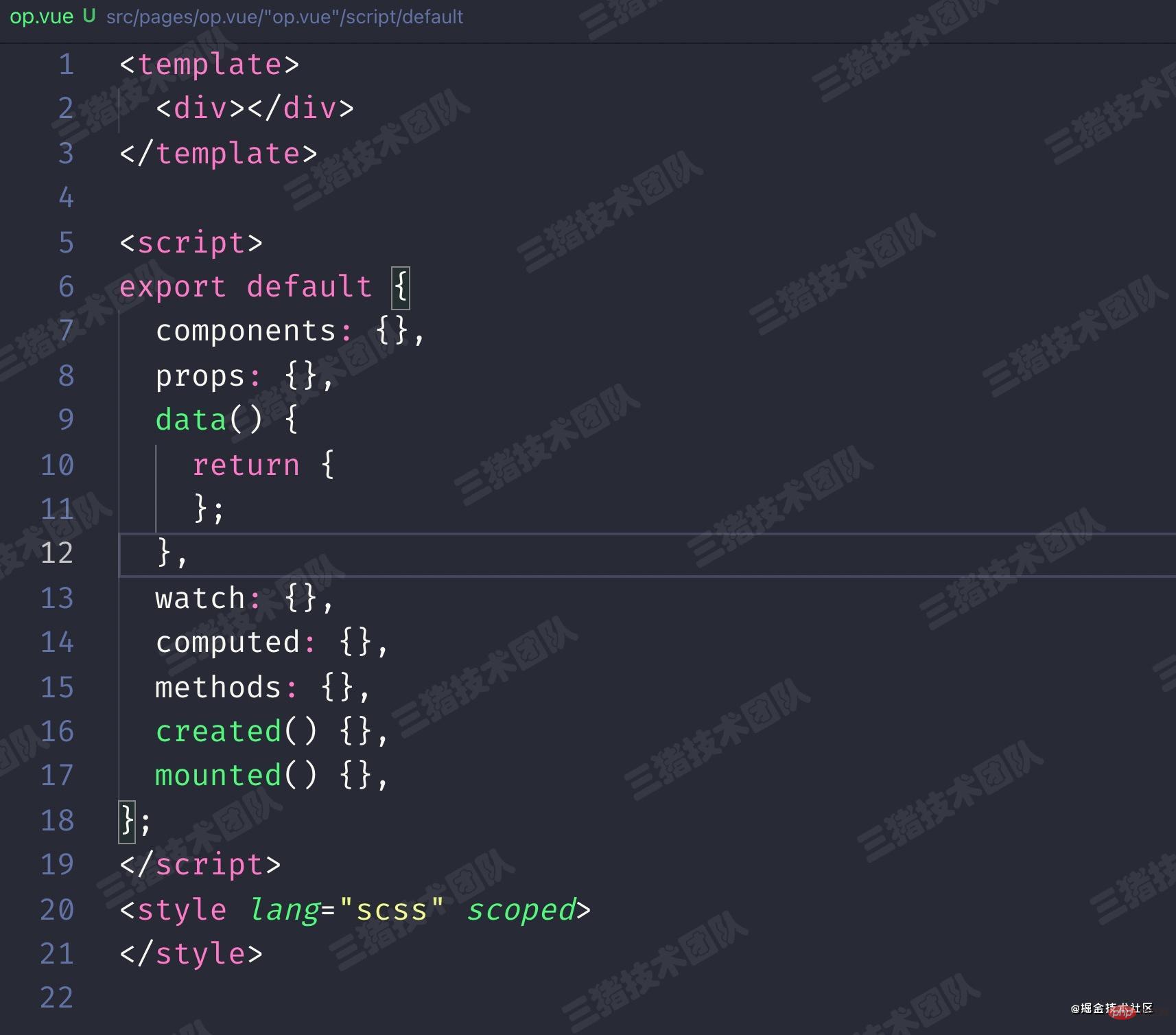
}8. 在项目中 新建一个vue 文件 输入 “ vue ” 按下回车键或者Tab键,模板就自动生成了

原文地址:https://juejin.cn/post/6974605121942454280
作者:三猪技术团队
更多编程相关知识,请访问:编程入门!!
以上就是浅谈VSCode中配置并生成自定义模板的方法的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章!