|
这篇文章继续介绍了jquery UI Datepicker时间控件的使用方法,主要关于Datepicker插件的介绍和使用,并分享了第一个日历插件的使用实例,有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 
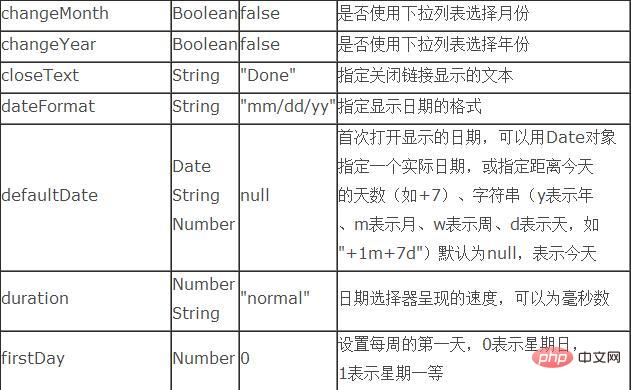
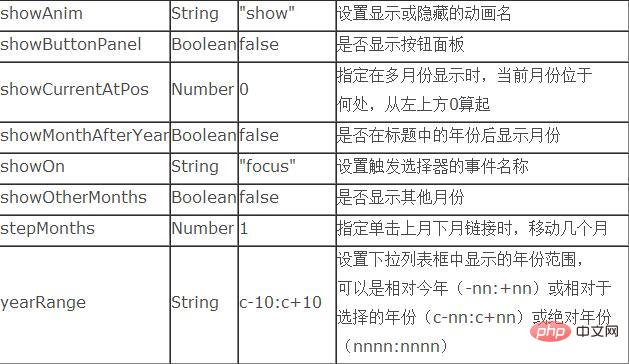
先来看看Datepicker插件的属性表: 



第一个日历插件的使用实例 首先导入需要的类库文件: <</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">首先进行页面代码的编写: <</SPAN>p class="demo">
<</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p>
</</SPAN>p> 
然后使用js代码对插件进行调用
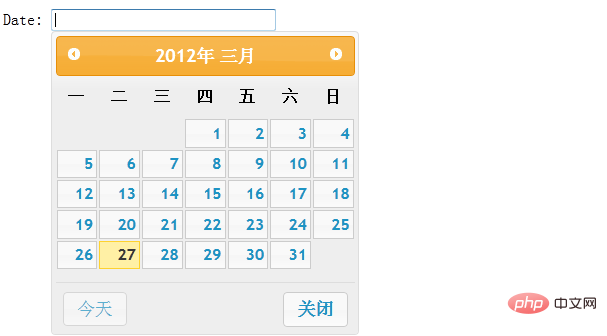
效果截图: 
下面通过实例对一些常用属性进行验证: 1、altField :使用备用的输出字段,即将选择的日期以另一种格式,输出到另一个控件中,值为选择符,即要输出的控件 altFormat:altField输出的格式 实例验证: 页面代码: <</SPAN>p class="demo">
<</SPAN>p>Date: <</SPAN>input type="text" id="datepicker">
<</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p>
</</SPAN>p> 
Js代码: $(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
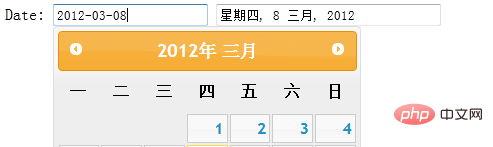
});效果截图: 
2、showAnim:设置日期面板显示或隐藏的动画名
js代码的编写: $(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});3、showButtonPanel:是否显示按钮面板 Js代码:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});如图可以看到面板下方有两个按钮:点击“今天”会跳到今天的日期,点击“关闭”会关闭面板。 
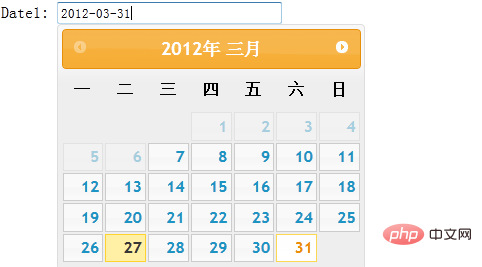
4、dateFormat:指定显示日期的格式
Js代码: $( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
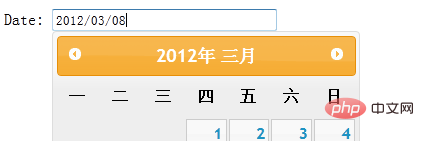
});效果截图: 
通过图像可以看到,文本框中日期格式由以前的“yy-mm-dd”转变成了“by/mm/dd”。当然还有别的格式,可以根据自己的喜好进行设置。
5、changeMonth:是否使用下拉列表选择月份
changeYear:是否使用下拉列表选择年份
在js代码中添加此属性:changeMonth:true 或者 changeYear:true
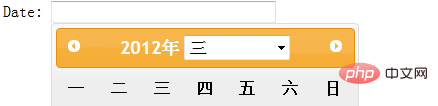
其中标题栏的月份或者年份会出现下拉菜单的形式: 
6、yearRange:设置下拉列表框中显示的年份范围,可以是相对今年(-nn:+nn)或相对于选择的年份(c-nn:c+nn)或绝对年份(nnnn:nnnn)
在js代码中添加属性: $( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});效果截图: 
从图中可以看到年的位置为下拉菜单的形式,其中下拉菜单只会出现2011与2012年的选项。
注:yearRange属性只有在changeYear为true的情况下才使用。
7、numberOfMonths:设置一次要显示几个月。可以为包含两个数字的数组,表示显示的行数和列数
Js代码: $( "#datepicker" ).datepicker({
numberOfMonths: 3
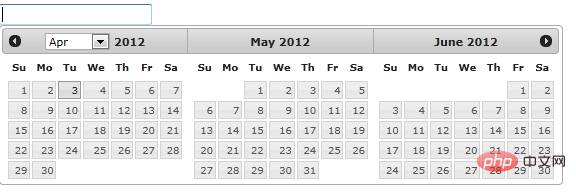
});上面指定numberOfMonths为3,那么弹出的日历面板就会显示当前以及以后两个月,如图: 
8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
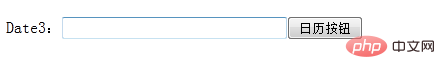
这里我编写三个文本框进行以上属性的对比:
1) Js代码: $( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图: 
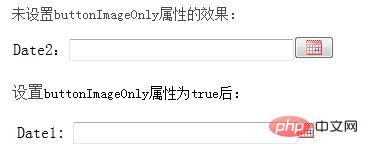
2)将按钮设置为图片:
Js代码: $( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码: $(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。 相关推荐: jquery UI Datepicker时间控件的用法(一) jquery UI Datepicker时间控件的用法(三) 相关视频教程推荐:jQuery教程(视频) 以上就是jquery UI Datepicker时间控件的用法(二)的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |