在css中,可以使用cursor属性改变鼠标样式,只需要给元素设置“cursor:样式值”即可。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状,该属性为零个或多个“”值,它们之间用逗号分隔,最后必填关键字值。

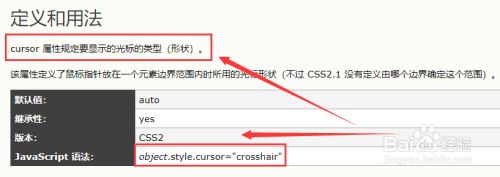
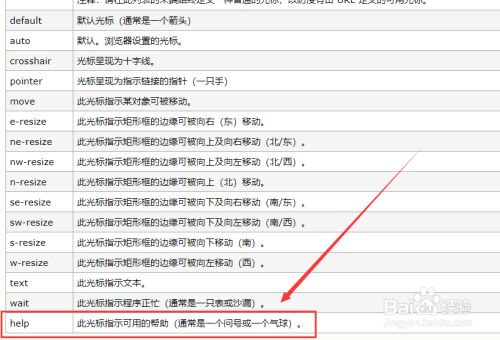
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在前端开发中,改变鼠标样式是经常使用的,我们前往css官网看看有什么属性可以改变鼠标的样式,最后发现cursor属性能实现我们需要的效果,详细的用法和说明如下图。 
我们使用html编辑器sublime_text对网页进行编辑,详细如下图。 
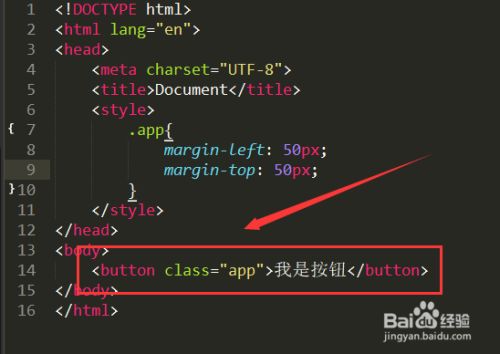
我们创建一个例子,新建一个html页面,然后在页面中添加一个按钮,然后鼠标移上去看看效果,详细如下图。 

我们使用cursor属性对这个按钮进行属性修改,我们根据官方给出的属性,我们使用help这个值,详细如下图。  
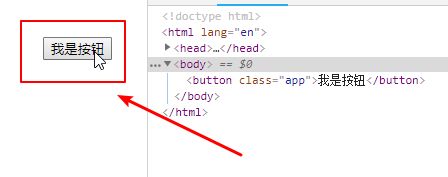
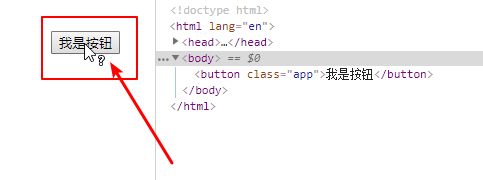
我们把html网页放到浏览器中,然后查看效果,鼠标变成问号样式,还有很多样式,大家可以自行尝试,详细如下图。 
以上就是css如何改变鼠标的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |