在HTML中使图片旋转的方法:首先在文件中添加图片,并在html文件中添加class为anim的div;然后设置anim的样式,并添加背景图片;接着添加鼠标hover事件;最后设置【rot_test】循环旋转动画。

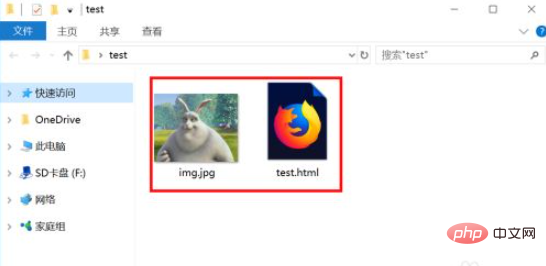
本教程操作环境:windows7系统、html5版,DELL G3电脑。 在HTML中使图片旋转的方法: 1、在文件夹中创建一个test的html文件,并放如一张img图片。 
2、在html文件中添加class为 anim 的div。 
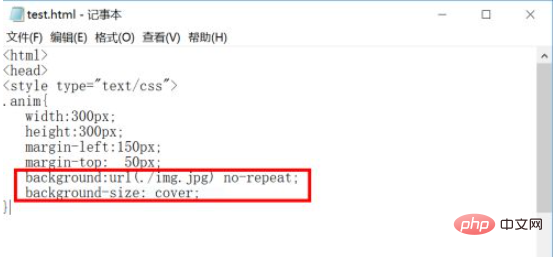
3、设置anim的样式,并添加背景图片。 
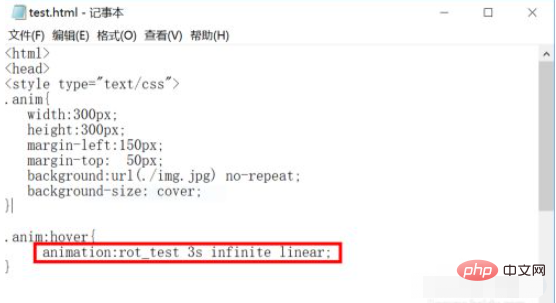
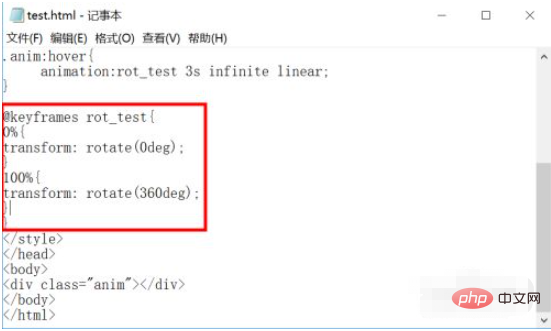
4、接着添加鼠标hover事件,在鼠标移动到div图片上面播放rot_test循环旋转动画。 animation:rot_test 3s infinite linear 
5、rot_test的旋转动画是通过 transform:rotate() 实现的,从0到360度循环旋转动画。 
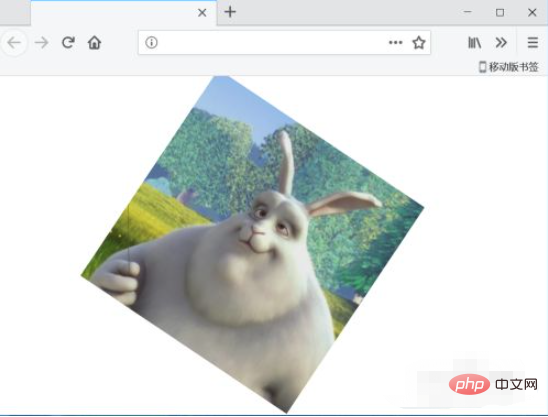
6、现在浏览器打开test页面,鼠标移动上去就会图片就会旋转了。 
相关学习推荐:html视频教程
以上就是在HTML中如何使图片旋转的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |