css修改行间距的方法:首先新建一个html代码页面;然后在html页面输入两个 同时设置一些文字;接着对其中一个 添加一个class类为big用于设置行高;最后使用line-height设置big类的行高即可。

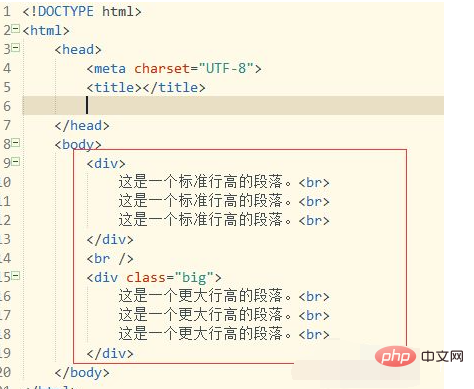
本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 打开html开发工具,新建一个html代码页面,然后在这个html页面输入两个<div>同时设置一些文字,对其中一个<div>添加一个class类为big用于设置行高。 创建<div>代码: <div>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
</div>
<br />
<div class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</div> 
设置行高。在<title>标签后面创建一个<style>标签,然后使用line-height设置big类的行高。 css样式代码: <style type="text/css">
.big{
line-height: 300%;
}
</style>
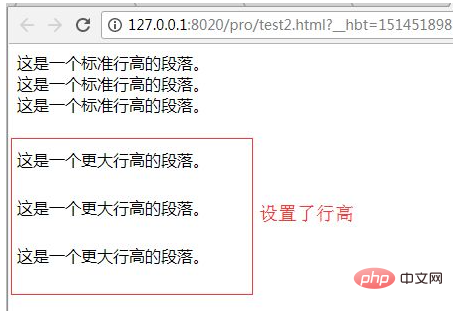
保存html页面,使用浏览器打开,即可看到浏览器页面上含有big类的div标签里的行间距变大了。 
推荐:《css视频教程》 以上就是css怎么修改行间距的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |