在html中,可以使用css border属性来设置hr水平线的粗细、颜色等样式,只需要给hr标签添加“border: 宽度值 样式值 颜色值;”样式即可,例“hr{border: 5px solid red;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 hr是html页面上的一条水平分隔线(horizontal rule),它可以在视觉上将文档分隔成各个部分。需要通过标签在 HTML 页面中创建。 默认的hr标签样式: 
就是一条黑线,一点都不美观,更不用说用来美观页面了,这就需要用css来设置hr的样式了。 css设置hr的粗细(加粗)和颜色 <hr style="border: 5px solid red;"/><!--修改的样式--> 效果图:

【推荐教程:CSS视频教程 】 利用css border属性还可以设置hr的样式: <hr style="border-top:1px dashed #0066CC;"/> 
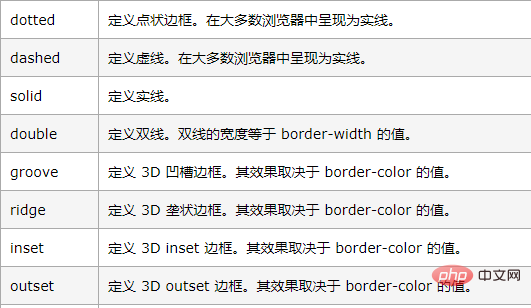
说明: border 简写属性在一个声明设置所有的边框属性。 可以按顺序设置如下属性: border-width:规定边框的宽度。 border-style:规定边框的样式。 
border-color:规定边框的颜色。
更多编程相关知识,请访问:编程视频!! 以上就是html中hr怎么设置粗细的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |