在css中,可以使用“width:100vw;”样式来设置宽为100vw,width属性可以设置元素的宽度。vw是一个视口单位,是指相对于视口的宽度;1vw等于视口宽度的1%,比如浏览器的宽度为1920px,则“1vw=19.2px”。

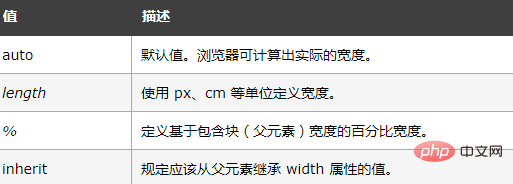
本教程操作环境:windows7系统、CSS3版、Dell G3电脑。 在css中,可以使用“width:100vw;”样式来设置宽为100vw。 css width属性 width属性设置元素的宽度;它定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。 注:行内非替换元素会忽略这个属性。 属性值:

【推荐教程:CSS视频教程 】 css 视口单位(Viewport units) 在PC端,视口指的是在PC端,指的是浏览器的可视区域;
而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,PC端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport。
根据CSS3规范,视口单位主要包括以下4个:
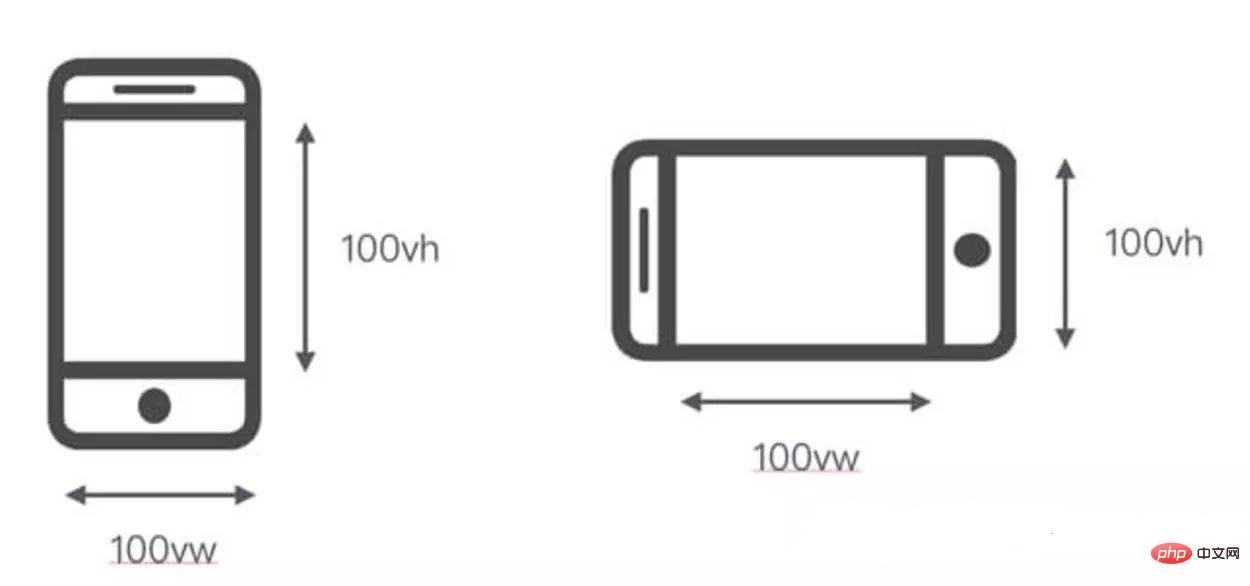
1.vw:相对于视口的宽度, 视口被均分为 100 单位的vw,1vw等于视口宽度的1%。
2.vh:相对于视口的宽度, 视口被均分为 100 单位的vh,1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。 vw 和 vh 全称是 Viewport Width 和 Viewport Height,视窗的宽度和高度,相当于屏幕宽度和高度的 1%。 vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。 比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。 vh/vw与%区别 
更多编程相关知识,请访问:编程视频!! 以上就是css怎么设置宽为100vw的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |