谷歌浏览器是支持css3的;谷歌浏览器对CSS3的新特性和选择器都有很好的支持;各主流浏览器对CSS3的支持也越来越完善,其中完全支持CSS3属性的浏览器就有Chrome和Safari。

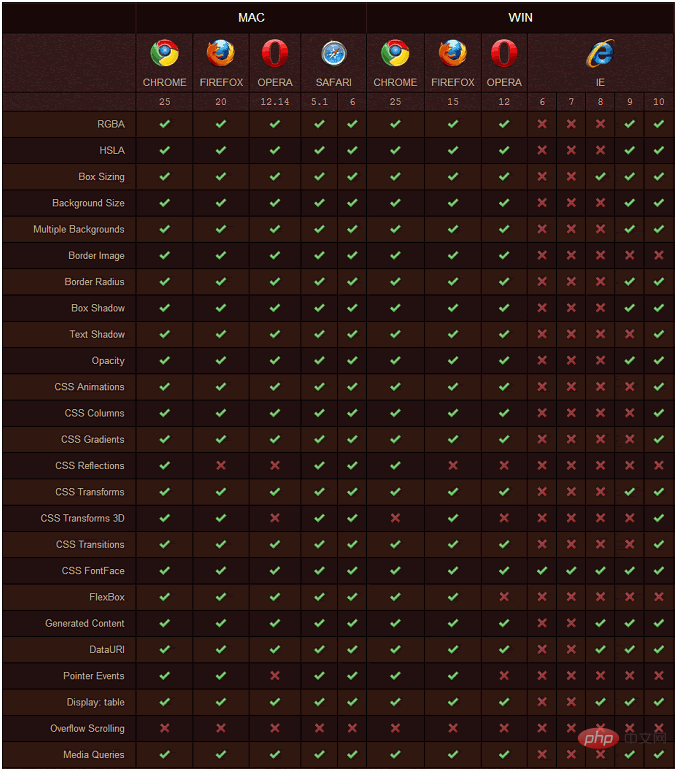
本教程操作环境:windows10系统、Google87.0&&css3版,DELL G3电脑。 推荐:css视频教程 谷歌浏览器支持css3;Chrome浏览器对CSS3的新特性和选择器都有很好的支持。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。 CSS3 带来众多全新的设计体验,但有一个问题值得考虑:浏览器对 CSS3 特性的兼容情况如何? 因为页面最终离不开用浏览器来渲染,并不是所有浏览器都完全支持 CSS3 的特性。有时花时间写的效果只能在特定的浏览器下有效,这意味着只有部分用户才能欣赏到,这样的工作变得没有什么意义。例如,使用 CSS3 制作背景仅在 Webkit 内核的浏览器下有效果。 想知道用户能够体验到哪些 CSS3的 新特性,必须了解当前浏览器对 CSS3 特性的支持程度如何。 幸运的是,CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。 下面来看看五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。 CSS3 属性支持情况: 
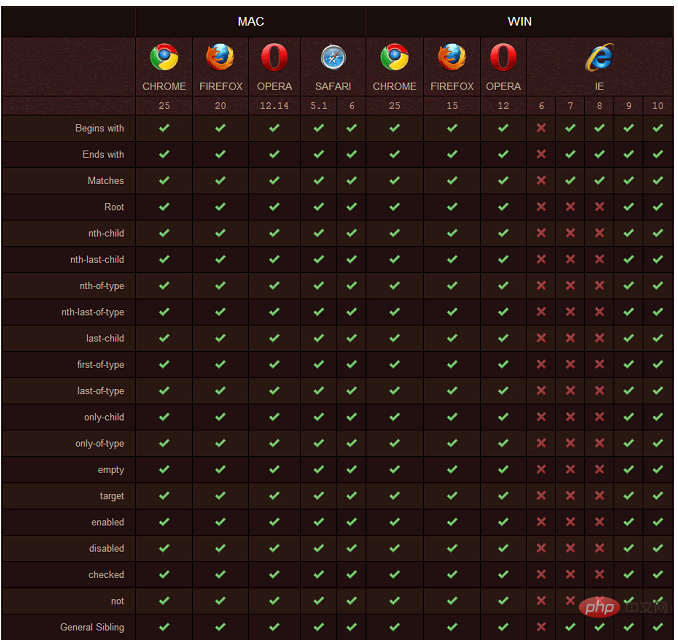
可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。 CSS3 选择器支持情况: 
可以看出,除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。 以上就是谷歌浏览器不支持css3吗的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |