jquery实现延迟执行的方法:首先创建一个HTML;然后在head中引入jquery插件;最后然后编写javascript代码,绑定【id=show】的按钮,使用【$("#show").bind()】方法。

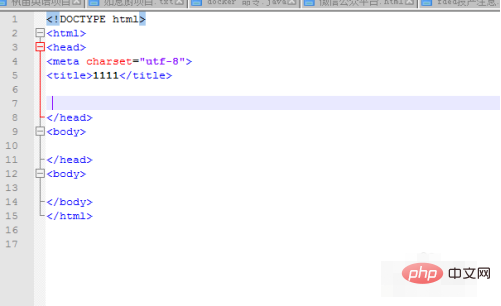
本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。 jquery实现延迟执行的方法: 第一步 首选创建一个HTML,在网页开发中,htm结构是骨架,网络标记语言的一种,下面是HTML的代码: 
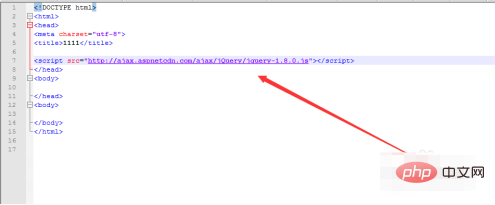
第二步 因为这里用到jquery,所以一样要在head中引入jquery插件,用来执行ajax操作 
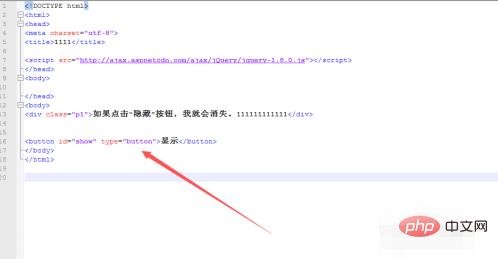
第三步 为了展示jquery的延迟操作,这里需要定义一个按钮,实现功能点击按钮后2秒后,弹出提醒 
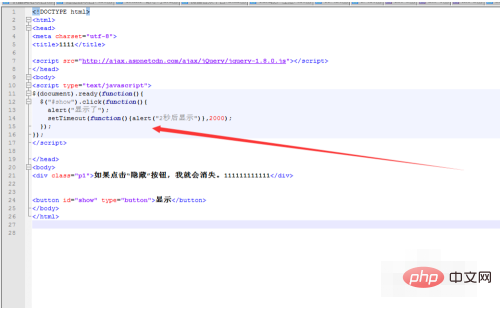
第四步 然后编写javascript代码,绑定 id=show的按钮,使用$("#show").bind()方法,延迟执行主要是使用settimeout方法 
第五步 代码编写后,然后在浏览器中验证,点击按钮后,先弹出一个对话框,然后2秒之后再弹出一个对话框 
免费推荐:javascript视频教程
以上就是jquery如何实现延迟执行的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |