jQuery按name属性选择元素的方法:1、使用name属性选择器,语法为【[name=“nameOfElement”]】;2、使用javascript按名称获取元素并将其传递给jQuery。

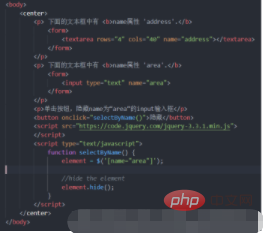
jQuery按name属性选择元素的方法: 方法1:使用name属性选择器 name属性选择器可用于按name属性选择元素。此选择器选择值与指定值完全相等的元素。 语法: [name=“nameOfElement”] 示例: 
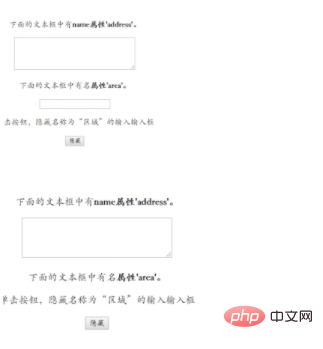
输出: 
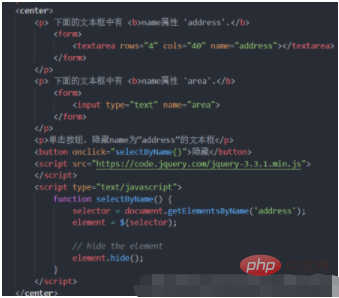
方法2:使用javascript按名称获取元素并将其传递给jQuery 可以使用javascript getElementsByName()方法选择所需的元素,并将其传递给jQuery函数,以进一步用作jQuery对象 语法: selector = document.getElementsByName(‘nameOfElement’);element = $(selector); 示例: 
输出: 
相关免费学习推荐:JavaScript(视频)
以上就是jQuery如何按name属性选择元素的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |