 早就知道window有个name属性,但是究竟干什么用的一直不知道,今天花时间好好研究测试了下,发现是个有意思的JS API属性。 所有浏览器都有个window.name window.name是一个所有浏览器都有的属性,表示浏览器窗口的名称,默认是一个空字符串,所有浏览器都是个空字符串。

这是一个可读可写的属性,语法如下: string = window.name;
window.name = string; 例如: window.name = 'zhangxinxu'; window.name的跨页面特性 window.name有个很有意思的跨页面特性,具体描述为:页面如果设置了window.name,即使进行了页面跳转到了其他页面,这个window.name还是会保留。
例如后面这个demo,您可以狠狠地点击这里:window.name与链接地址测试demo 其中,页面上有两个超链接,点击超链接的时候会给当前页面的window设置name属性值: 
HTML代码示意如下: <a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a>
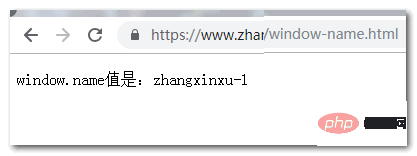
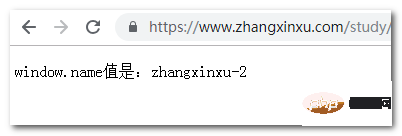
<a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a> 然后window-name.html这个页面做的事情很简单(见下面代码),就是页面加载完毕后输出此时的window.name值。 <!-- window-name.html页面中的代码 -->
<p>window.name值是:<output id="output"></output></p>
<script>output.textContent = window.name;</script> 最后的效果如下: 



这个特性很有意思,居然能够记忆来源页面设置的window.name值,这个可比document.referrer还要好用,毕竟可以直接指定任意字符,而document.referrer还需要对URL进行处理。 例如上面例子,window-name.html这个页面就可以知道是从哪个链接过来的,然后根据来源不同做不同的事情,比通过URL传参要更干净更灵活也更隐秘。 新窗口打开的window.name无效 window就是窗口的意思,所以上面的<a>链接如果我们设置了target="_blank"新窗口打开,则目标页面的window.name就是空字符串'',因为是新的窗口,不是那个设置了window.name的窗口。
因此,window.name跨页面传递数据还是有一定限制的。 window.name与跨域与没什么卵用了 window.name的值是跟着浏览器窗体走的,因此,只要在一个窗体中,就可以共享一个值,于是可以实现跨域数据获取,这个在以前还是挺有名的一个跨域方法,名叫“window.name Transport”,有兴趣可以参考这个2008年的老文,这里不展开,这个跨域方法要比JSONP要安全些。
然后,我要讲下问什么不展开了,因为现在使用window.name实现跨域通信已经属于鸡肋方法了,请使用postMessage跨域跨文档通信代替,更好用更安全更强大。 有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。 window.name = '{ "foo": "bar" }';最后总结一下 1. window.name可读可写,指支持字符串; 2. window.name的值跟着浏览器窗口走的,不是跟着页面走的; 3. window.name没什么卵用,知道他没用就是很有用的知识。 好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。 原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!! 以上就是详解js中window.name的特性与作用的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |