方法:1、使用split()方法,可以将给定字符串str拆分为字符串数组,语法“str.split(separator)”,separator指定分割的地方;2、使用Array.from()方法,字符串的每个字母都转换为新数组实例的元素。

JavaScript中将字符串转为数组的方法 方法1:使用split()方法 split()方法用于将给定字符串拆分为字符串数组,该方法是使用参数中提供的指定分隔符将其分隔为子字符串。 语法: str.split(separator, limit) 参数:
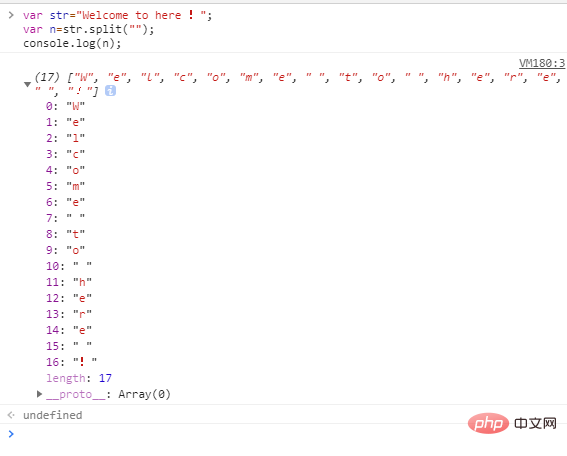
示例1: var str="Welcome to here !";
var n=str.split("");
console.log(n);输出:

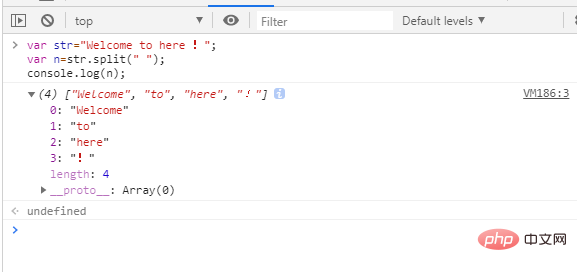
示例2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);输出: 
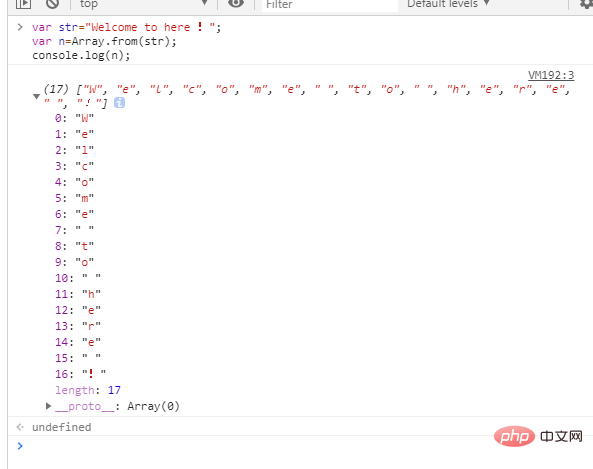
方法2:使用Array.from()方法 Array.from()方法是javascript中的一个内置函数,它从给定的数组创建一个新的数组实例。对于字符串,字符串的每个字母表都会转换为新数组实例的元素;对于整数值,新数组实例simple将获取给定数组的元素。 语法: Array.from(str) 示例:
var str="Welcome to here !";
var n=Array.from(str);
console.log(n); 输出: 
相关免费学习推荐:js视频教程
以上就是js怎么将字符串转为数组?的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |