|
在开发小程序中,获取用户授权是一个繁琐的步骤,觉得不错,请点赞哦

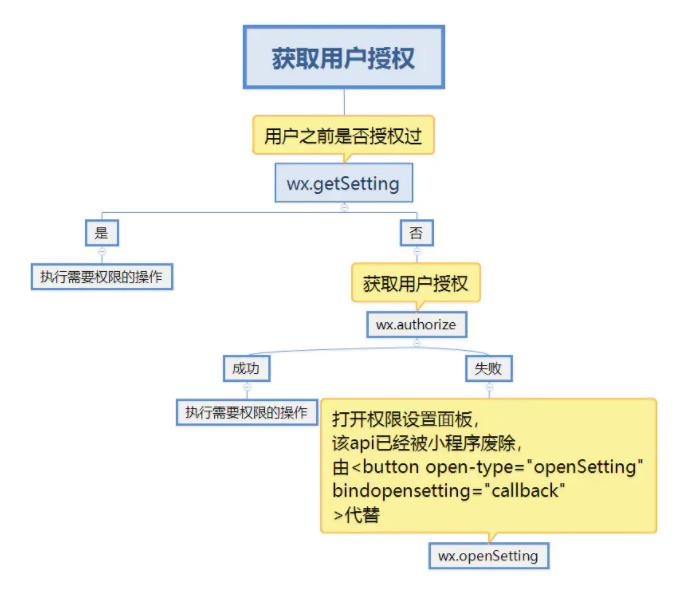
相关API
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}
})
复制代码
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scope
wx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}
})
复制代码
Promisify相关API
微信小程序的API都是回调函数,一不小心就是回调地狱。我们可以用Promise封装下
const promisify = fn=>(arg={})=>new Promise((resolve,reject)=>{
arg.success=function(res){
resolve(res)
}
arg.fail=function(err){
reject(err)
}
fn(arg)
})
复制代码
使用:
const wxGetSetting = promisify(wx.getSetting)
wxGetSetting().then(res=>console.log(res))
复制代码
解释
// promisify接受一个fn函数
const promisify = function(fn){
// promisify返回一个函数,这个函数可以接受一个arg参数
// arg默认是空对象,因为微信小程序api都是接受一个对象参数的
return function(arg={}){
// 该参数执行后,返回一个promise对象
return new Promise((resolve,reject)=>{
// 给参数加上success和fail
arg.success=function(res){
resolve(res)
}
arg.fail=function(fail){
reject(fail)
}
// 执行fn
fn(arg)// fn是传进来的wx.getSetting
})
}
}
复制代码
简化授权
const wxGetSetting = promisify(wx.getSetting)
const wxAuthorize = promisify(wx.authorize)
function myAuthorize(authSetting) {
return new Promise((resolve, reject) => {
wxGetSetting().then(res => {
if (res.authSetting[authSetting]) {
resolve("ok")
} else {
return wxAuthorize({
scope: authSetting
}).then(res => {
resolve("ok")
}).catch(err => {
reject("fail")
})
}
})
})
}
复制代码
使用:
myAuthorize("scope.userLocation")
.then(res=>console.log(res))
.catch(err=>console.log(err))
复制代码
|