|
近期,网络上流行了一个“时间管理”的梗,想要做好时间管理,清楚把握时间才是关键点,那么借着这个“时间管理”,来介绍一个小程序实现动态时钟的案例吧。
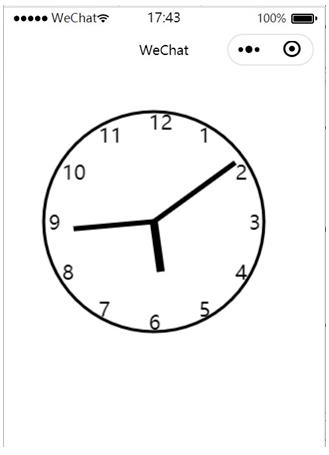
效果图:

图2.1 动态时钟
1、wxml
wxml代码十分简单,只需要一个canvas组件便能实现一个时钟外圆形状。
|
<canvas canvas-id='myCanvas'></canvas>
|
2、js
js部分主要针对于Math相关属性的应用。
(1)指针的配置:
指针都要对运动路径进行适当的设置,需要利用Math.PI属性来对不同指针转动角度进行配置。比如,秒针转动角度Math.PI/30表示将整个圆(360°)平分为60份,即一秒转过6°;分针、时针的计算同理。指针转动到某个点,存在一个坐标,坐标的计算需要利用Math.sin、Math.cos属。
(2)方法为:假设圆心坐标为(a,b),则x=a + Math.sin(angle * (Math.PI / 180)) * r ;y=b -Math.cos(angle * (Math.PI / 180)) * r 。
(3)表盘、数字点:arc(x,y,半径,起始位置,结束位置)
3、代码示例:
(1)先定义将要直接执行的几个函数
|
onShow: function (e) {
setInterval(show, 1000); //每秒执行1次
function show() {
secshow() //秒针
minshow() //分针
houshow() //时针
backshow() //表盘
numbershow() //数字
ctx.draw()
}
},
|
(2)秒针
|
function secshow() {
var now = new Date()
var sec = now.getSeconds()
//角度弧度
var angle = sec * Math.PI / 30
var x = 100 * Math.sin(angle) + 150
var y = 150 - 100 * Math.cos(angle)
ctx.beginPath() #开始路径
ctx.setLineWidth(5) //线条粗细
ctx.setStrokeStyle('black')
ctx.moveTo(150, 150)
ctx.lineTo(x, y) //指针指向
ctx.closePath() //返回初始状态
ctx.stroke() //描出点的路径
}
|
(3)分针
|
function minshow() {
var now = new Date()
var min = now.getMinutes()
var sec = now.getSeconds()
var angle = (min + sec / 60) * Math.PI / 30
var x = 80 * Math.sin(angle) + 150
var y = 150 - 80 * Math.cos(angle)
ctx.beginPath()
ctx.setLineWidth(5)
ctx.setStrokeStyle('black')
ctx.moveTo(150, 150)
ctx.lineTo(x, y)
ctx.closePath()
ctx.stroke()
}
|
(4)时针
|
function houshow() {
var now = new Date()
var hou = now.getHours()
hou = hou % 12 //24小时制,取余数
var min = now.getMinutes()
var sec = now.getSeconds()
var angle = (hou + min / 60 + sec / 3600) * Math.PI / 6
var x = 50 * Math.sin(angle) + 150
var y = 150 - 50 * Math.cos(angle)
ctx.beginPath()
ctx.setLineWidth(8)
ctx.moveTo(150, 150)
ctx.lineTo(x, y)
ctx.closePath()
ctx.stroke()
}
|
(5)表盘及数字点
|
function backshow() {
ctx.beginPath()
ctx.setLineWidth(3)
ctx.arc(150, 150, 110, 0, 2 * Math.PI)
ctx.closePath()
ctx.stroke()
}
function numbershow() {
ctx.beginPath()
ctx.setFontSize(20)
for (var i = 1; i < 13; i++) {
var angle = i * Math.PI / 6
var x = 100 * Math.sin(angle) + 145
var y = 158 - 100 * Math.cos(angle)
ctx.fillText(i, x, y)
}
}
|
|